Orbital2 you (オービタルトゥーユー) ~「Orbital2 STERNA」を手にしたあなたのための、特別なレッスン~


Motion Designer / Editor
大手制作会社にて、テレビCM・WebCM制作等を経験。
2016年よりABEMA、2019年より6秒企画に参加。
モーションデザイナーをはじめ、エディター、コンポジターを務める。映像系イベントにも多数登壇、記事も執筆している。
Twitter: Yuya Shiroto
「手に馴染むデバイス」とは
体の一部のように、意のままに扱えるデバイス
自分が思った通りに動かせて、作業がスムーズに進行できる。それが手に馴染むということだと思っています。
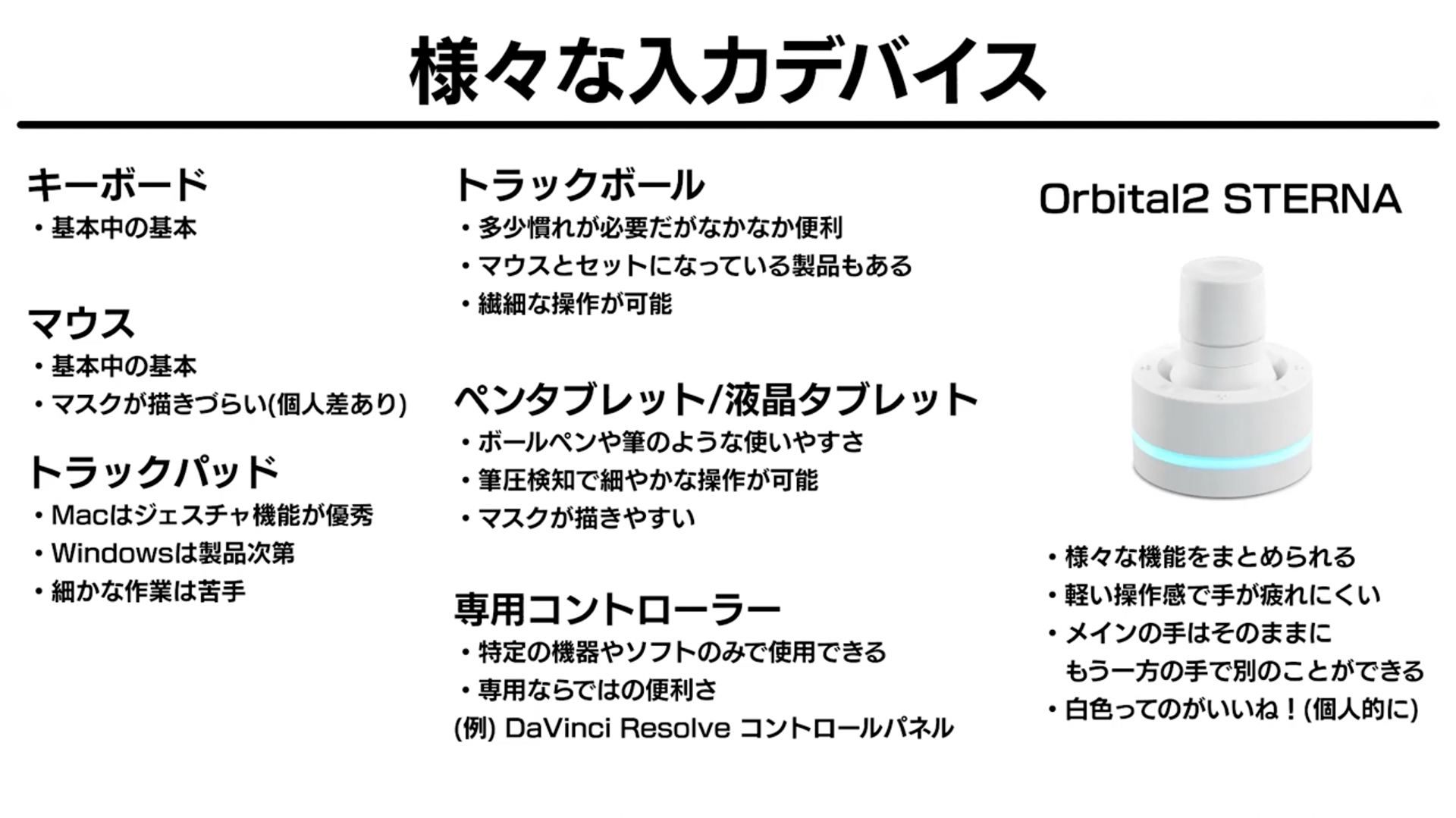
様々な入力デバイスがあるんですけど、キーボードとマウスは基本中の基本ですよね。
僕はマウスを使ってマスクを描くのが描きづらいと感じていて、マウスで綺麗に描く方もいらっしゃいますが、ペンタブレットで描く方が便利なんですよね。
左側に「Orbital2 STERNA」。中央上が「Topre REALFORCE R2」。これはUS配列っていうのがこだわりです。
中央下が「Wacom Intuous Pro Medium」。右上が「RME ARC USB」という専用コントローラーになります。
私が使っているのがオーディオインターフェイスという、要は音を録音したり、出力したりするデバイスになり、このデバイスを使って、ボリュームをコントロールしたり、入出力を切り替えたりして使っています。
右下は「Logicool M546」というマウスになります。
基本的にはペンタブレットを使っていますが、気分を変えたい時などにマウスを使って作業をしています。
今回紹介するのは以下のツールになります。
Orbital2 STERNAとは直接的な関係無いものもあるかもしれませんが、仕事の効率を向上させるTipsをご紹介しようと思います。
紹介する前に、Vookというサイトにて、「【毎週更新】#イケてる映像」という記事を更新しているので、お時間のある時にご覧ください。
周りからは「そのまんま映像を持ってきているんじゃないか」「誰かに集めているんですか」と聞かれるのですが、地道に泥臭く自力で集めています。
その集め方ですが、まずは「Feedly」。
RSSリーダーで、お気に入りのサイトを登録しておくことができるサービスになります。
映像をキュレーションしているサイトや機材系のサイトやニュースを自動的に収集するのに使っています。
その他にもVimeoやYouTubeなどの動画サイトや国内外のスタジオのサイトをガーッと色々と見て、気になったものは「Pocket」に集めて、「この映像は紹介したいな」とか「紹介まではしないけど、リファレンスとして残したいな」というのを管理しています。
「この映像は紹介したいな」と思うものは、「Notion」という情報を蓄積できるアプリケーションを使って、記載しています。
インプット
PowerToys Run
【動画 16:04〜17:35付近】
「PowerToys Run」を設定しているスイッチを押すとランチャーが出てきます。
例えば、After Effectsであったり、Illustratorと打つとアプリケーションをパッと出せます。
いわゆる、MacでいうSpot Lightの機能をWindowsで可能になります。
Save to Pocket
【動画 17:56〜20:20付近】
Vimeoなどを見ている際に気になった動画をタブで開き、気に入った動画のページでスイッチを押すと「Pocket」に保存されるようになります。
普通だったら、気に入った動画のURLをコピーして、Pocketに移動、URLをペーストして保存という流れになるのですが、これはスイッチ一つで可能になるわけですね。
Googleの拡張機能であり、かつショートカットキーを登録できるので、そこで登録したものをOrbital2 STERNAに割り当てています。
Vimeoで新しい映像を集める場合はジャンルごとで見つつ、「See what’s trending」から探しに行きますね。
アウトプット
Excaliber
【動画 24:11〜28:52付近】
ランチャーが表示され、使いたい機能の名前を入力することで、機能が瞬時に適用されます。
なので、一回一回検索して探して、適用する時間を大いに短縮できます。
有料プラグインではあるものの、効率性を考えればそんなに高くない値段だと思います。
Rename it!
【動画 28:56〜31:36付近】
タイプ数を作るのが多いので、一つ一つファイル名を変えるのはなかなか面倒くさいのですが、この「Rename it」を使うことで、選択したファイルの名前からワードを検索して、該当語句に変換をかけることができます。
AfterCodecs for Premiere Pro
【動画 31:46〜34:37付近】
皆さんももしかしたら、使ったことがあるかもしれません。
以前にAfter Effectsでmp4が書き出せなくなった際にAfterCodecsを使って変換するってことをやっていたと思うんですが、ひとつ便利な機能がありまして、MultiRender Makersという機能があります。
例えば、オフラインがいっぱいある時に一つのシーケンスに組むことがあると思うんですが、オフラインを一個一個書き出したい時がありませんか?
一般的な書き出し方だとインアウトをつけて、ああだこうだしないといけないんですけど、それをせずに書き出すことができるんです。
QuickMenu
【動画 36:10〜36:44付近】
AfterEffectsにもランチャーがあります。
これもなかなか便利で、検索して選択して瞬時に適用が可能になります。
AE Global Renamer2
【動画 36:48〜37:12付近】
こちらもPremiereで紹介したリネームツールと同じですね。
MOCHA
(※こちらのプラグインはAfter Effectsに標準搭載されています)
【動画 37:56〜41:50付近】
マスクをかける際にKEYLIGHTを使って、ある程度カバーするのですが、どうしてもかけてしまう部分が出てきます。
もうひとつKEYLIGHTを書いてもいいんですが、マスクを書いた方が早いとおもうんですよね。
標準のマスクは少しやりづらいので、その際に使用するのが「MOCHA」です。
マスクを書くコツは、一気に書こうとせずに丸く関節を多く書くことが重要です。
以前にYouTubeで、上記の全自動モーショングラフィッカーのアニメーションを作ったのですが、今回アイテム数や色数が多くても綺麗にまとまったと思っていて、そのまとめ方や、デザインの部分などの手前の部分も含めて、お話できればと思います。
Pinterest
まずPinterestで集めるようにしてます。
今回は「実写×2Dグラフィックス」みたいなものをPinterestで収集しました。
自分が理論で学ぶタイプではないので、Pinterestは完成物がビジュアルで見れるので参考にしやすくて使ってます。
自分の中での決まり事として、モーショングラフィックスを作る時にモーショングラフィックスから取ってくると同じような作品から取ってきてしまったな、とかの罪悪感が出てくるので、なるべく沢山の作品からインストールして作っていくのをルールにしています。
書籍「パッと目を引く!タイトルまわりのデザイン表現」
Pinterestは自分が意図したものの周辺しか出てこないのですが、書籍はひょんなところから見つかるので、ザッピングとして優秀です。
書籍「思わずクリックしたくなるバナーデザインのきほん」
こちらはバナー広告のデザインがメインですが、作例が多くて一部分を参考にする事が多いです。
「Pinterest」「タイトルまわりのデザイン表現」「バナーデザインのきほん」この3つを使いながら、まずアイデアを固めます。
書籍「ハマる配色」
こちらは特におすすめで、だいぶ頼りにしています。
配色のスキームが沢山載っていて、配色例とその配色を使ったグラフィックがセットで紹介されています。
デザインできない人間からすると、どれくらいの面積でどの色を使えば良いかも分からないので、例があると分かりやすくて良いです。
Adobeカラー
上記「ハマる配色」に似たようなもので、こちらはメインの色をカーソルで選ぶと、合う色や類似色を提案してくれます。
Pinterestや本で探した後、参考程度に他の色を探すのに使ったりしています。
ここからはAfter Effectsがメインになってきます。
全自動モーショングラフィッカーと合わせると良いスクリプトを紹介します。
【動画 1:01:10〜1:11:44付近】
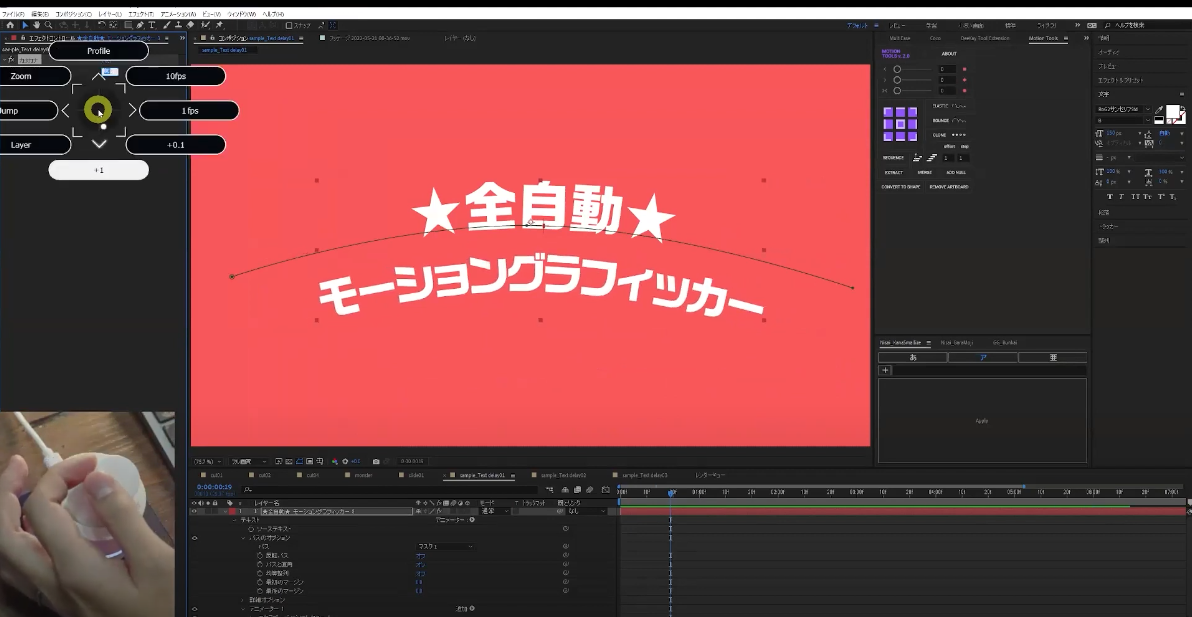
文字を湾曲させたいので、パスを描いて、オプションで湾曲させます。
今回カタカナを小さくしたいので、「ひらがなだけ小さくするスクリプト」でカタカナを選択して適用すると、エフェクトの中にカタカナのスライダーが入ってきます。
後はパーセンテージで調整していきます。
Orbital2 STERNAのダイヤルに数値の増減を割り当てているので、ダイヤルを回転させながら調整していきます。
調整したら、ここに全自動モーションを追加していきます。
モーションは全てFlat Ringのスイッチに登録されています。
下のスイッチを押すと下関係の、上のスイッチを押すと上関係のモーションが登録されています。
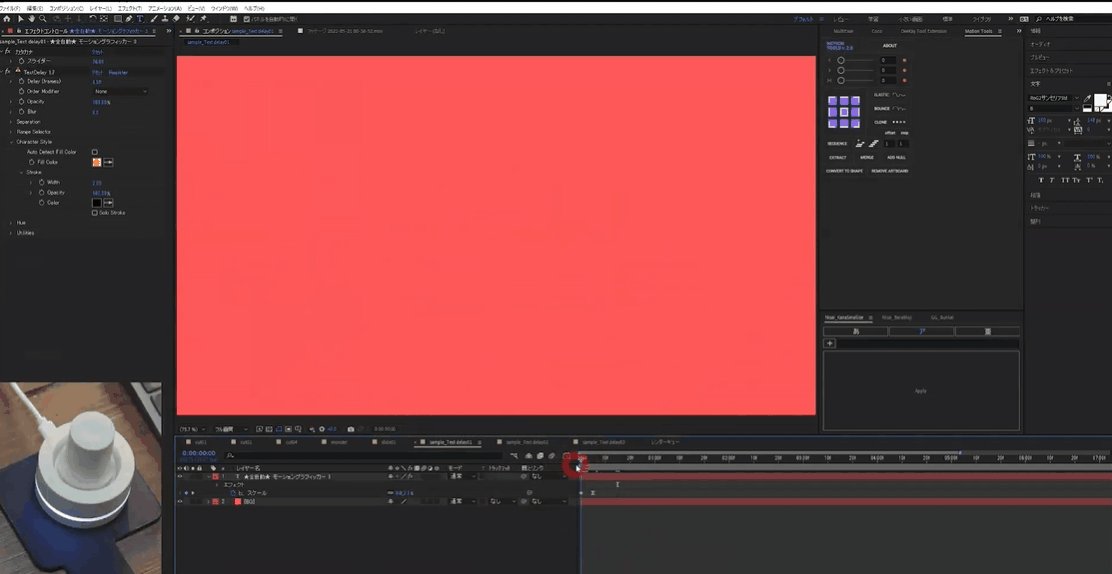
ここで「ズームイン(5fps)」を入れてみます。
スイッチを押すだけで勝手にやってくれます。
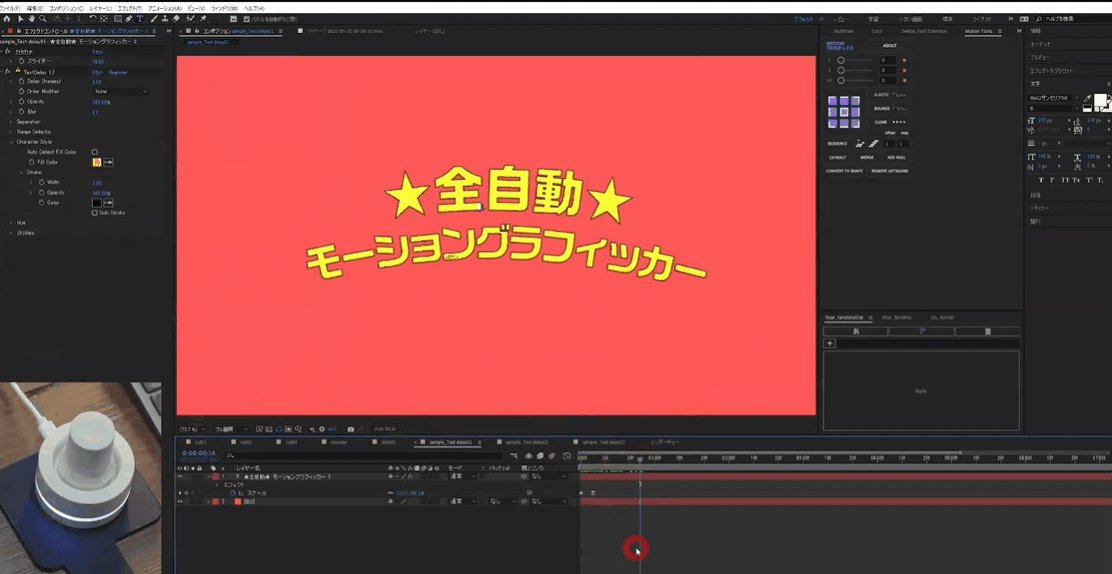
ここにさっきの「TextDelay」(※有料)を適用すると、付けたモーションを一つ一つの文字に適用してくれます。
テキストアニメーターとかでも出来るんですが設定が面倒なので、こちらを使うと便利です。
あとはDelayのフレーム数を調整してスピード調整をしたりします。
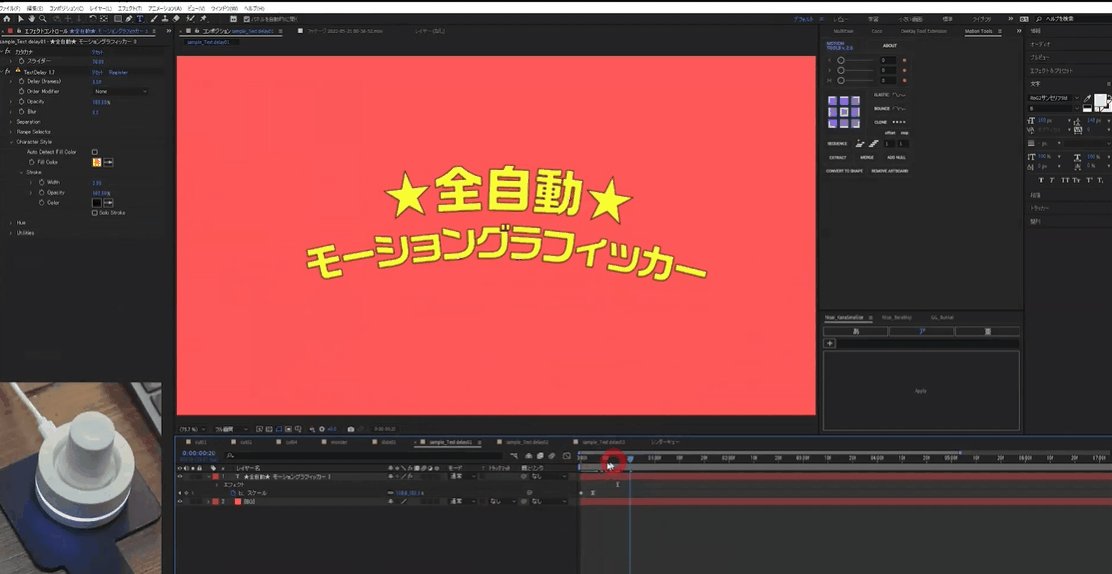
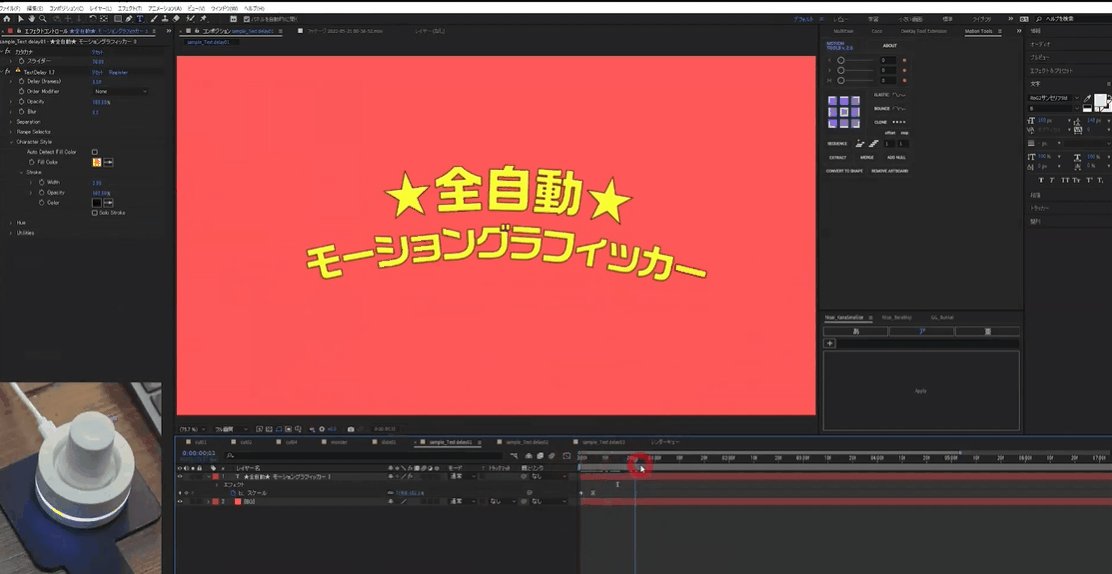
ただ、このツールは文字単位の色が変更できないという点があります。
なのでエフェクトコントロール内のFill Colorで制御してもらって、外線に関してもStrokeを変更したほうが安定します。
これで一文字ずつのアニメーションが完成しました。
もう一発動いてほしいときに、今度はFlat Ring上部のスイッチをクリックし「その場でズンッ(50%)」を入れると、TextDelayが入っているので、こちらも一文字ずつ動いてくれます。
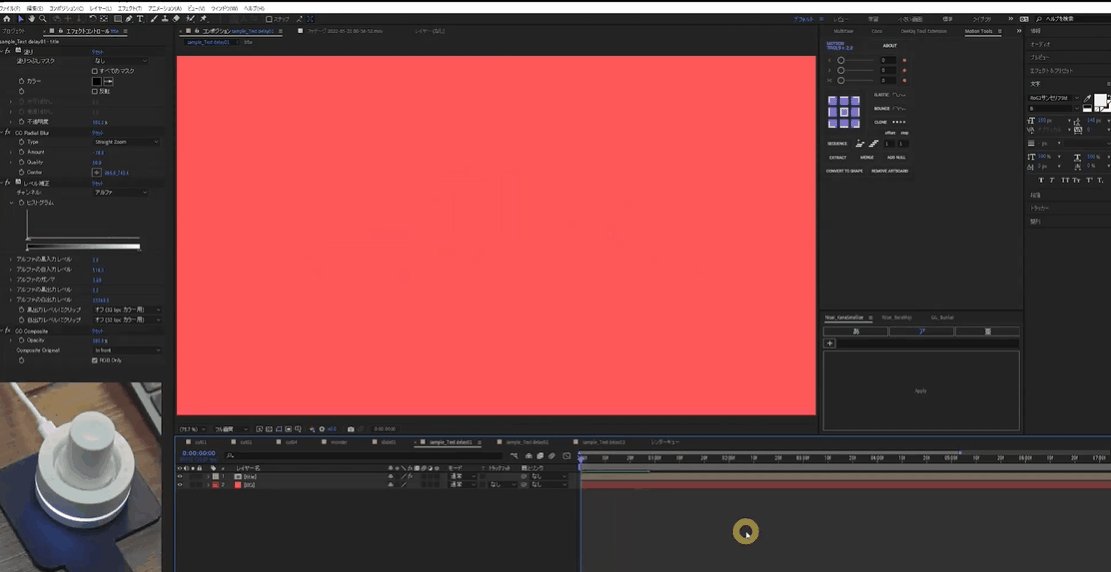
ここからOrbital2 STERNAは少し関係なくなってきますが、なんちゃって3Dな感じにしていきたいので、プリコンポーズを使います。
影にしたい色の塗りを入れて、「CC Radial Blur」を入れて、Typeを「Straight Zoom」、適当な数値にします。
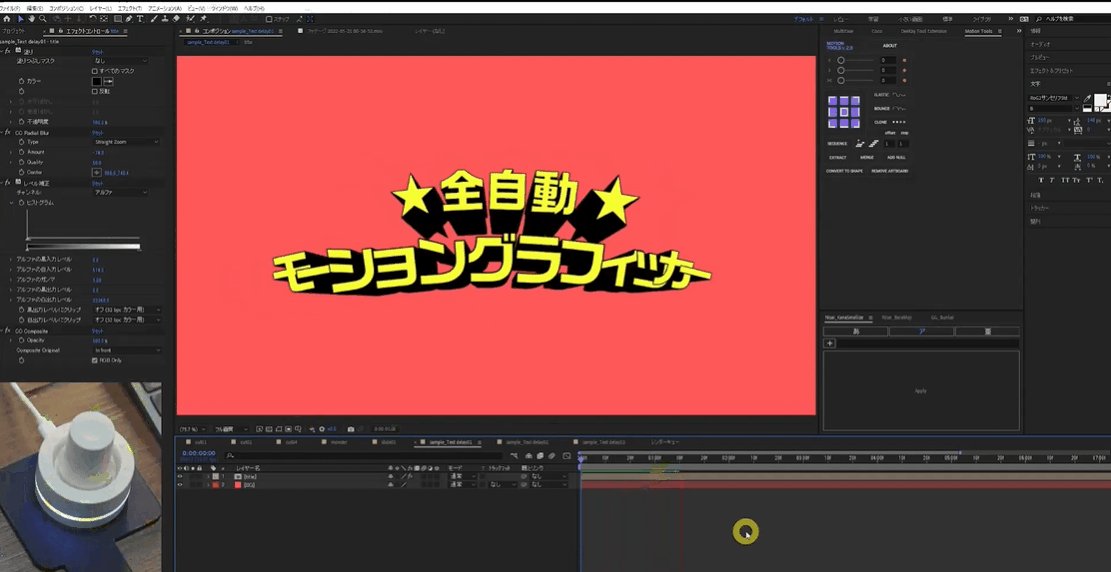
レベル補正を入れてチャンネルを「アルファ」にすると透明な部分がパキパキしてくるので、良さげなところまで調整します。
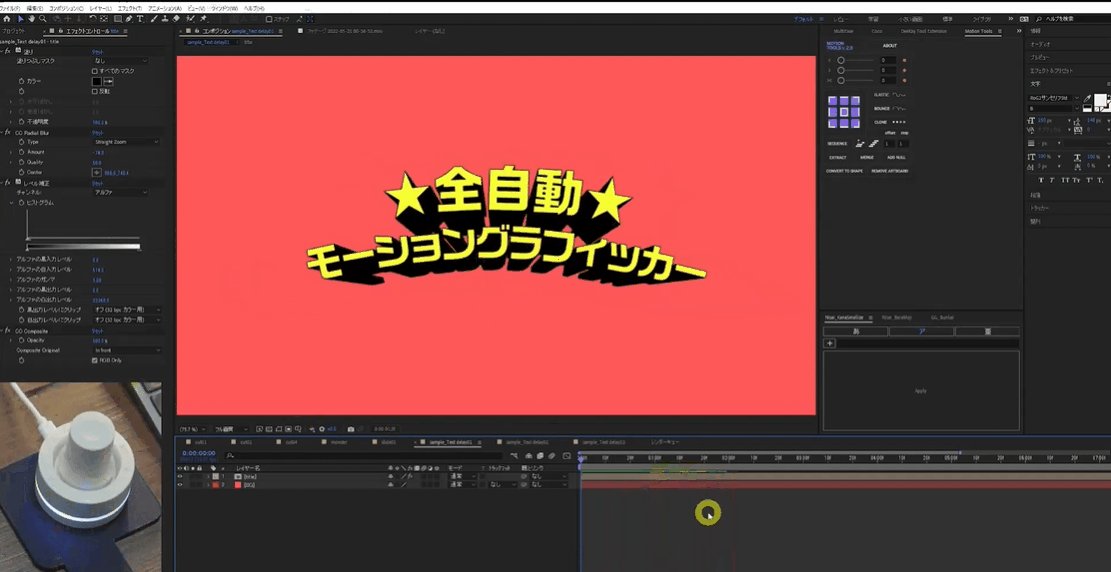
あとはRadial Blurの量を調整すると3D具合と角度調整も可能です。
ここからもう一回普通にテキストを乗せてもいいのですが、「CC Composite」というエフェクトを使うと、エフェクトがかかる前の状態の文字を上に被せてくれます。
このあたりを組み合わせて作ったのが、全自動モーショングラフィッカーのアニメーションになります。
ここからは別の動画を使いながら他のオススメのツールの紹介をしていきます。
【動画 1:11:44〜1:22:55付近】
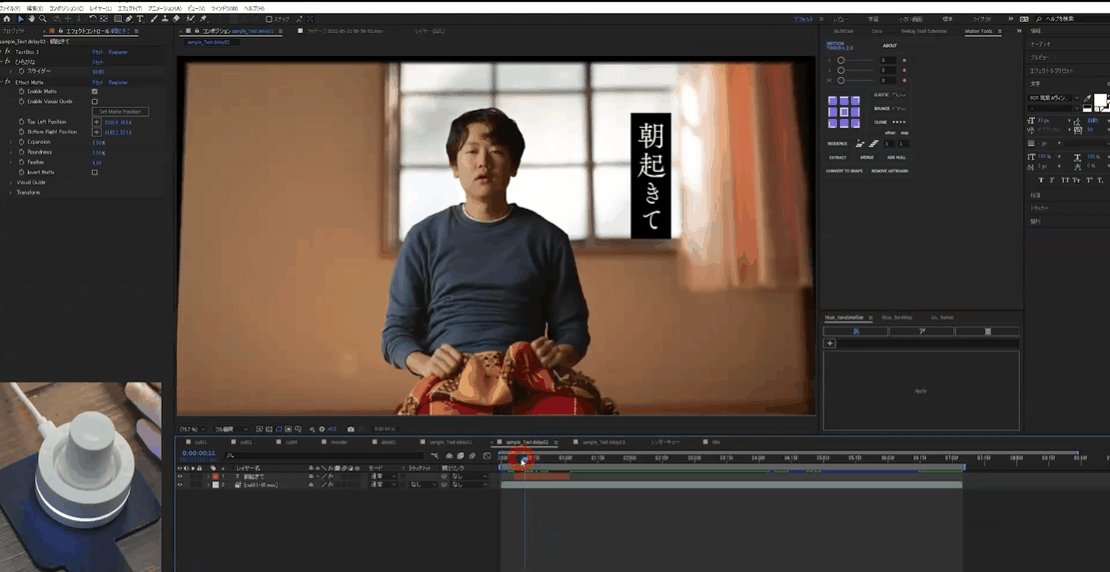
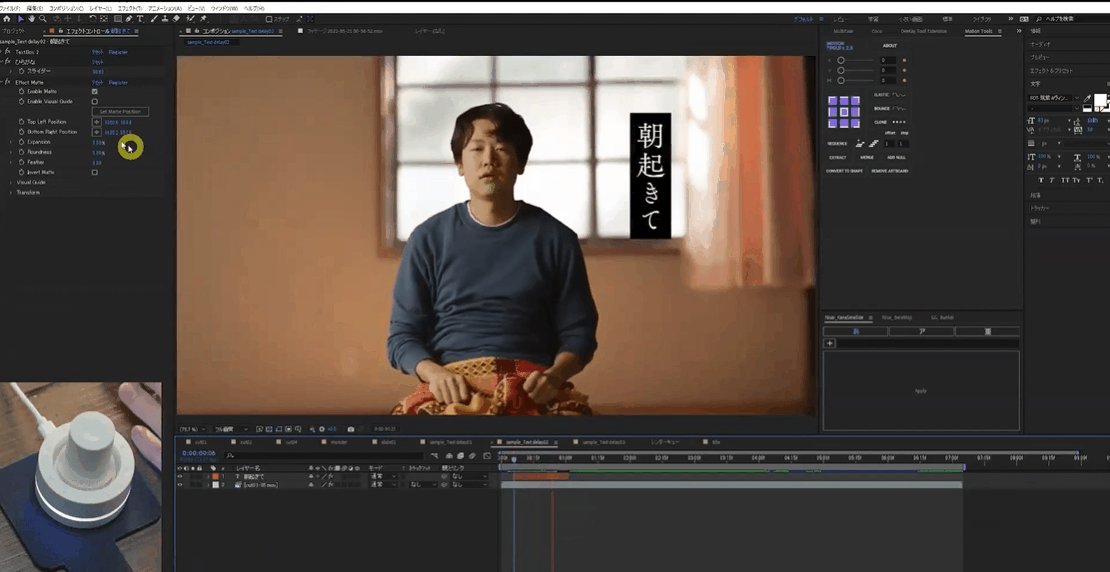
「TextBox2」(※有料)と「Effect Matte」(※有料)を使っていきます。
まず「TextBox2」を使ってテキストボックスを入れます。
これは文字を打つと自動でテキストボックスを作ってくれるので便利です。
今回は使わないのですが、TextBox2の中にマットの機能もあって、切り抜きや型抜きの文字などもできます。
After Effectsはどんどんレイヤーが増えていくのでどうしてもごちゃごちゃするのですが、TextBox2は基本的にレイヤー数が1つなので、非常に管理しやすいです。
そして「ひらがなだけ小さくするスクリプト」でひらがなだけ小さくして、全自動モーションで「チョイ右からIN(10fps)」を選択します。
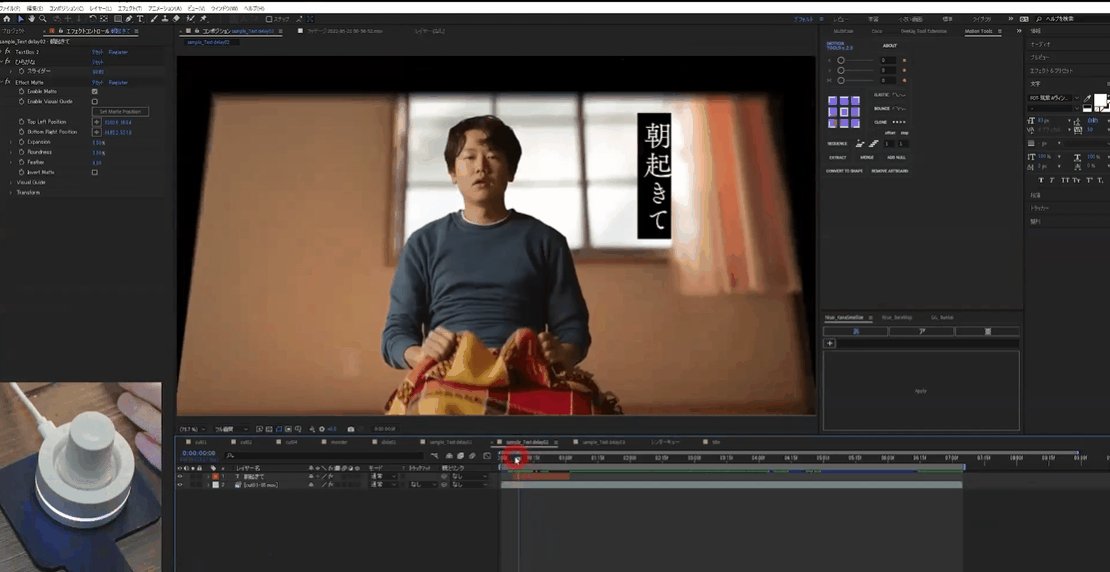
ここに「Effect Matte」を適用します。
これはトラックマットをエフェクト内でやってくれるツールになります。
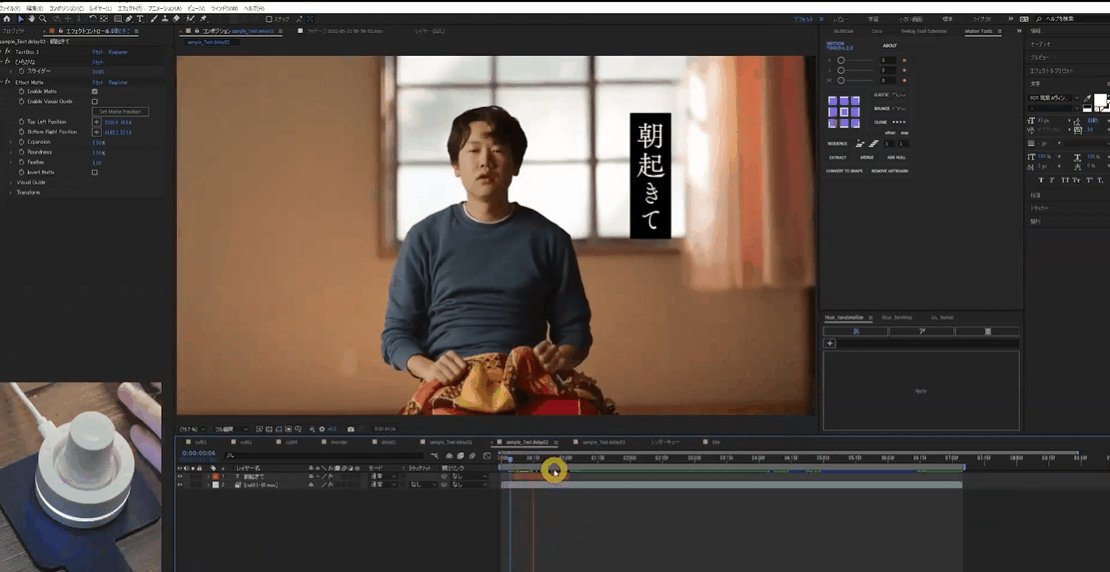
「Set Matte Position」でエリアを設定してガイドを消すと、さっき設定したマットの中から文字が出てくるような動きになります。
普通にやろうとするとトラックマットを何個も重ねないといけないのですが、この「Effect Matte」を使えば型抜き文字もテキストレイヤー1個で出来るのでオススメです。
複製して次のカットにも簡単に適用できるし、テキスト情報も保持したままなので修正も簡単で、テンプレ化したい時・微調整したい時・誰かに渡したい時にもいいですね。
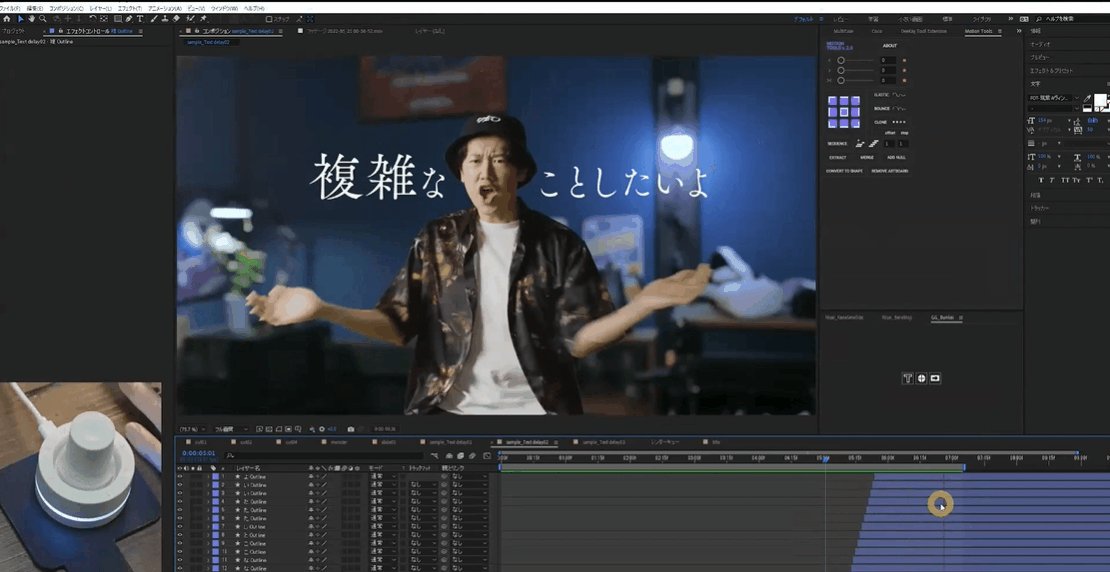
これよりも、もうちょっと複雑な事をしたいときは「GG分解」を使います。
これは文字を1つずつバラしてくれるツールになります。
これで全自動モーションで文字ごとにモーションを付けていくと、それっぽい複雑なモーションも簡単につけることができます。
シンプルにやるのであれば「TextDelay」「Effect Matte」「TextBox2」などを組み合わせる。
ちょっと複雑なことがしたくなったら、「GG分解」で文字を全部バラして1つずつ違う動きを付けてあげる。
というのが僕の全自動モーショングラフィッカーとOrbital2 STERNAの使い方になります。