【 デザイナー : 渋谷 瞳 】左右関係ないデザインで左利きでも安心導入!繰り返し作業を簡単に、整列作業を直感的に!

デザイナー/イラストレーター。
アパレル業界のグラフィックデザイナーを経て、Webデザイナーとして株式会社パブリックファンクションに所属。
主にTwitterで「簡単でたのしく」をテーマにAdobe IllustratorなどのAdobe製品のTipsを紹介している。2021年5月に仕事で一生使えるAdobe Illustratorトレーステクニック(共著:北村崇氏)が発売される。
Twitter:しぶみゃむイラレの𝔸𝕚(愛)人
都内の制作会社に所属し、Webデザインを行っています。
イラスト作成、ロゴデザインを行うこともあります。
個人の活動としてTwitterでTipsを発信していたのがきっかけで、Adobeの情報番組に出演させていただく機会もありました。
これまでAdobe IllustratorのTips紹介、Adobe Dimensionのチュートリアル紹介などの回に出演しています。番組の視聴者はアプリの熟練度が様々なので、上級者が観ても飽きず、初心者を置き去りにしない内容を心がけています。
Webデザインの仕事では主にAdobe Photoshopを使用しており、コーポレートサイトのデザインが多いです。イラストやロゴデザインはAdobe Illustratorを使用しています。
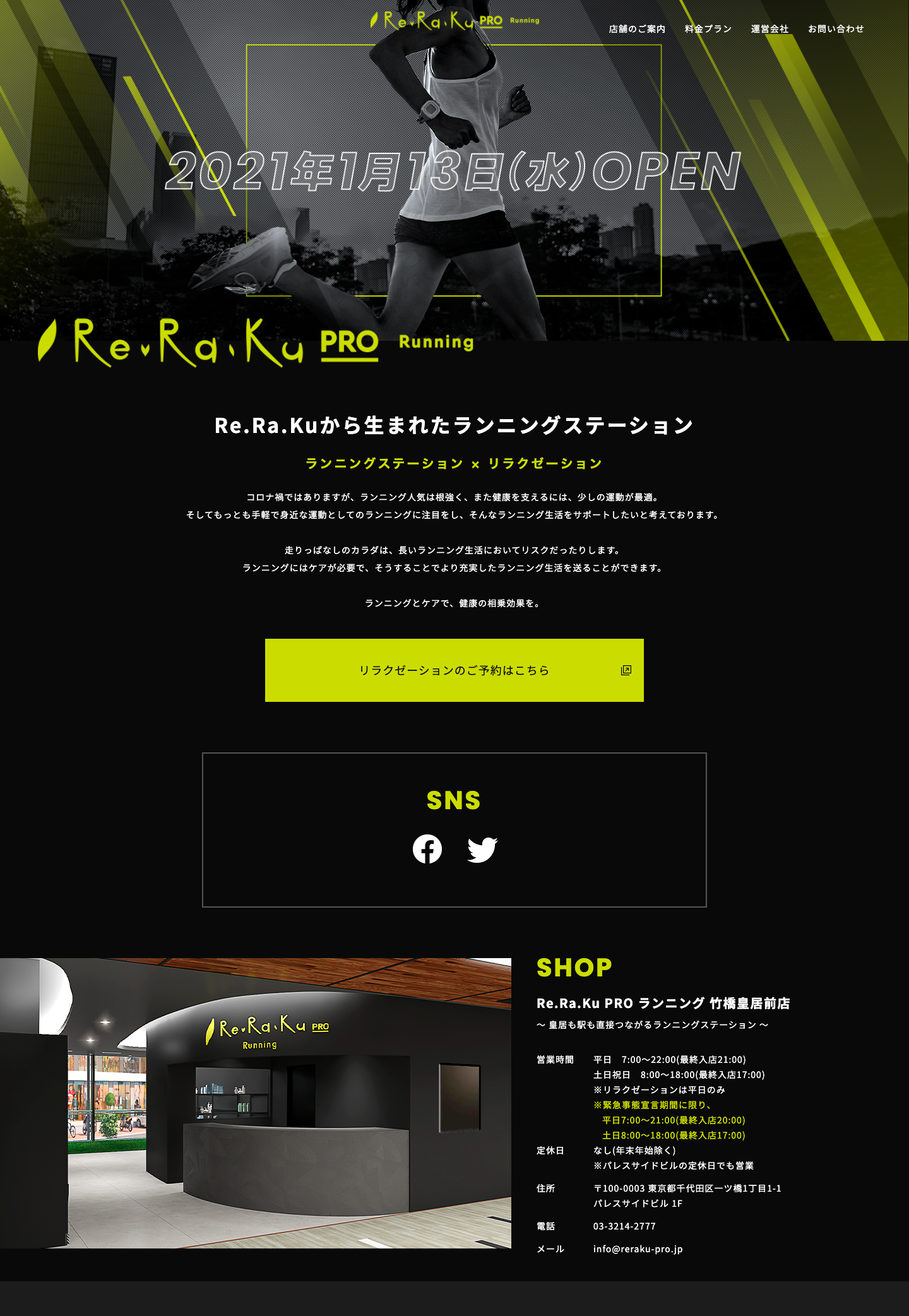
最近ではリラクゼーションサロンRe.Ra.Kuの展開するRe.Ra.Ku Proのサイト制作に携わりました。こちらはロゴのレギュレーションの策定にも関わることができ学びになりました。
また会社が秋葉原にあることからオタク向け美容室のOFF-KAi!!IKEBUKUROのサイトなどポップカルチャーに関する案件も得意としています。
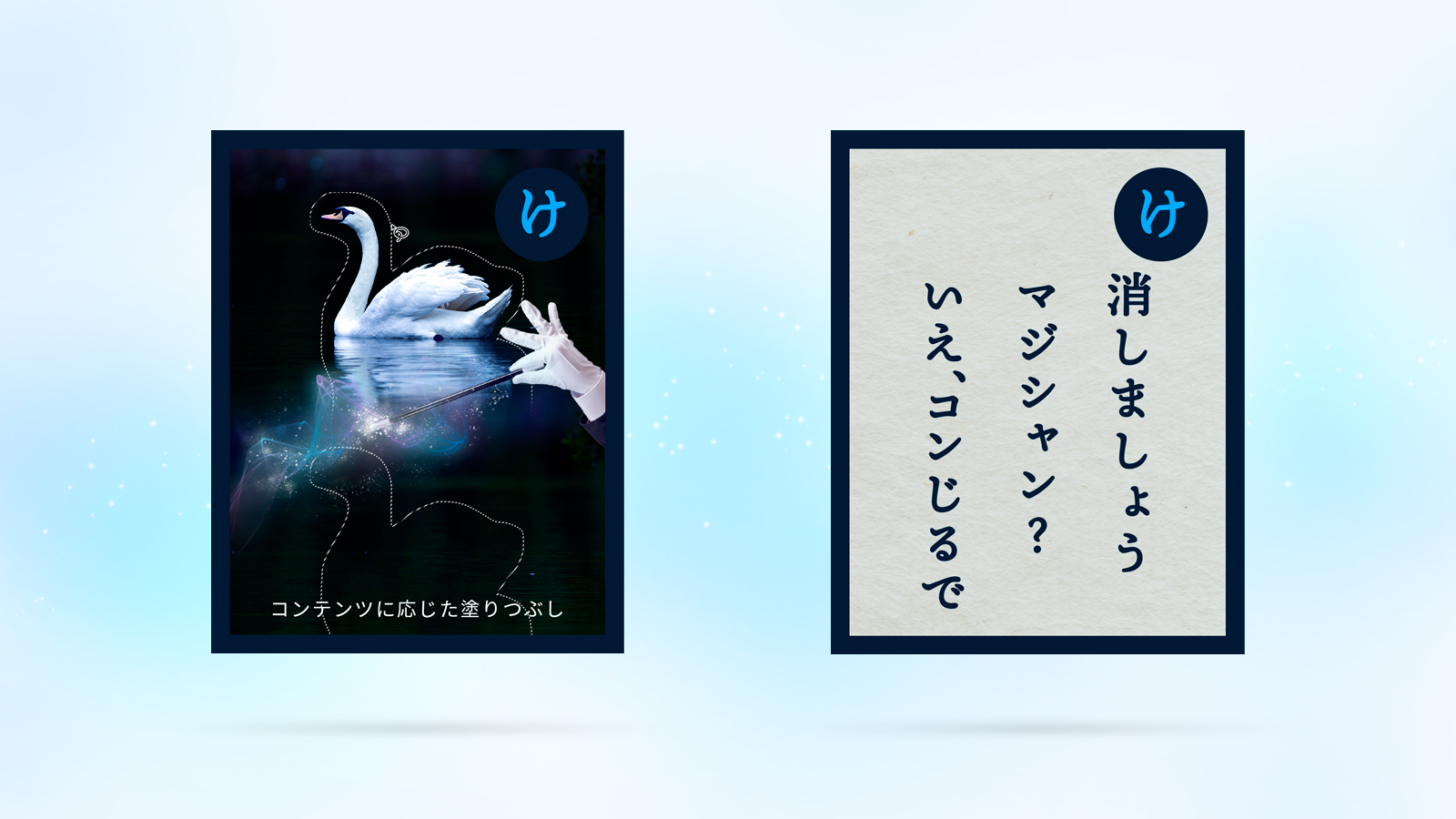
個人で制作したものですと、Adobe Photoshopかるたの一部の絵札のデザインを担当しました。読み札を読まなくても絵札だけで内容が伝わるような絵作りになるようデザインしました。
Webデザインの場合はまずアートディレクター、ディレクターとオリエンを行い、デザインの方向性を固めていきます。参考になりそうなサイトを集めながら、このようなサイトにしたいという指標を設定し、共通の目標とします。
ディレクターが作ったワイヤーフレームを元に、最初にトップページをデザインします。
初期のカンプでは素材サイトの画像を使うのですが、撮影が必要と判断した場合は第二階層、第三階層のデザインの間に写真撮影が入ることもあります。
弊社では基本的にデザインとコーディングは分業となっているので、デザイン完成後はコーダーさんへバトンタッチします。
After Effectsでのモーショングラフィックスや3DCGにも挑戦したいです。
MacBook Pro (16-inch, 2019)をメインに、27インチのモニターを接続してデュアルモニターとしています。マウスはmagic mouse(電池式の旧タイプ)、キーボードはLogitechのワイヤレスキーボードです。
フリーハンドでイラストを描く時や写真のレタッチはIntuos Pro Sを使用しています。
<MacBook pro 2019のスペック>
ストレージ:500GB
プロセッサ:2.6 GHz 6コアIntel Core i7
メモリ:32 GB 2667 MHz DDR4
グラフィックス:AMD Radeon Pro 5300M 4 GB
Intel UHD Graphics 630 1536 MB
私は左利きで左手でマウスやペンを持つのですが、世に出回っている左手デバイス=左手専用だと思っていたため、こういったものは初めて使いました。
Orbital2は左右関係ないデザインなので安心して導入できました。
小さいので場所も取らず、狭い机でも無理なく使えるのもありがたかったです。
慣れるまでの時間は少々かかりますが、今まで当たり前に受け入れていた不便が解消されていくのが気持ちよかったです。
「初めて使用した時」
正直に申しますと、設定の自由度が高いためどこから手をつけていいか戸惑いました。
Joystickモードに絞って使用することにし、とにかくよく使うショートカットだけを登録したことで触る機会が多くなり、すぐ慣れることができました。
「使い込んだ時」
慣れてからはキーボードに手を添える時間が圧倒的に減りました。
解消できたのは小さな動作の積み重ねですが、これがなくなったことで作業も早くなりました。
今まではショートカットキーを押す際どのキーを使うか一瞬頭に思い浮かべていたのですが、考える前にJoystickを動かすだけで操作が完了してしまうのが大きかったです。
よくAdobe IllustratorとAdobe Photoshopを行き来して作業するので、プロファイルの切り替えをしなくても両方のアプリで使えるショートカットを登録しました。
Adobe Photoshopではレイヤー整理をする際にとても役立ちました。
ウェブデザインの場合膨大なレイヤー数になってしまうのですが、順序を変更するショートカットキーを何度も押す作業から解放され、Joystickをくるくる回すだけで済むのが楽でした。
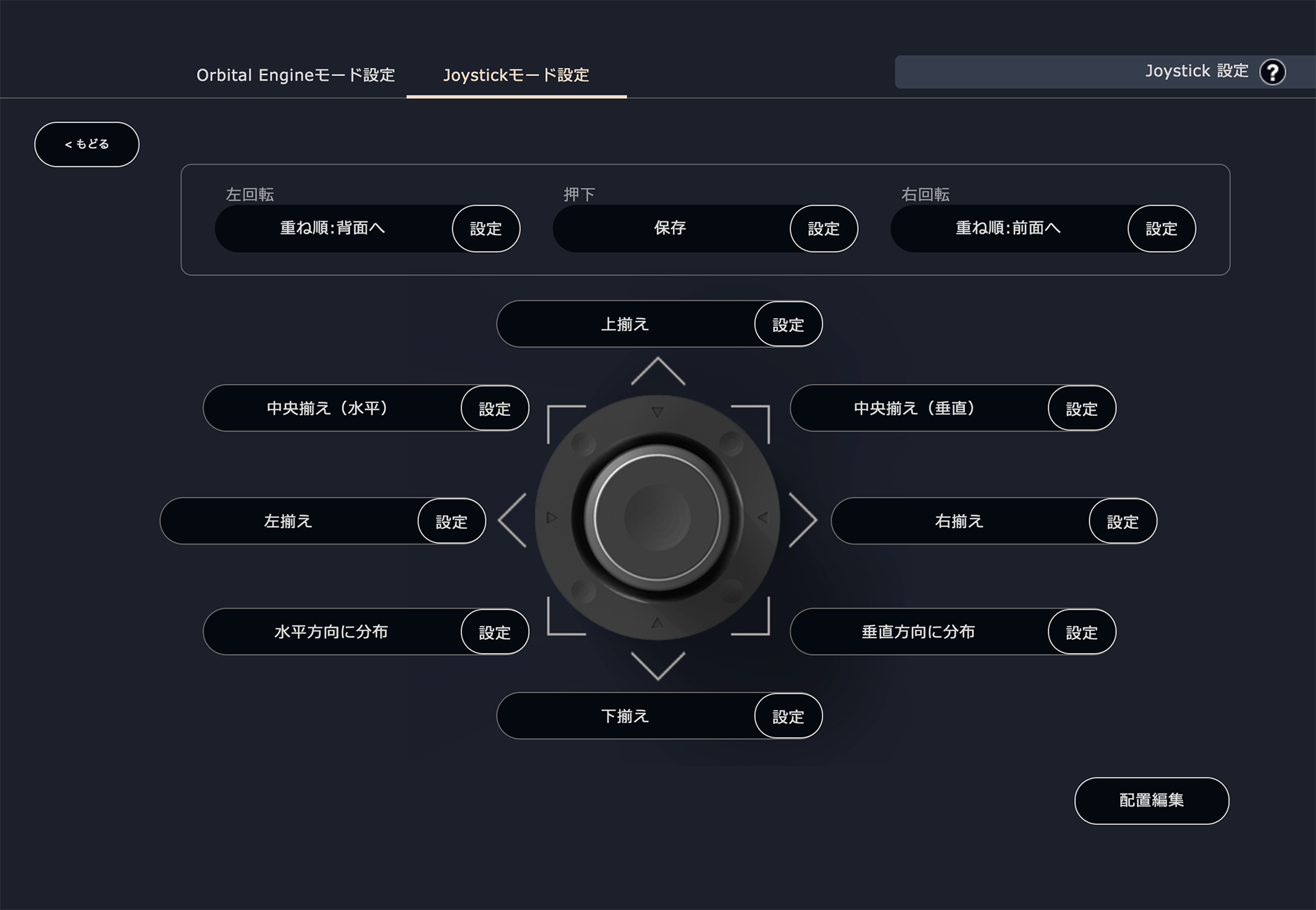
Adobe Illustratorでは整列をよく使うので、Joystickを傾けるだけで直感的に整列機能を使えるのが便利でした。
Adobe Illustrator、Adobe Photoshopの整列にショートカットキーを与えてJoystickに割り振りました。
またAdobe Illustratorのオブジェクトの重ね順 / Adobe Photoshopのレイヤーの重ね順の変更もよく使うのでJoystickの左回転、右回転に設定しました。
これらは右手側にあるショートカットなので、右利きの方にもおすすめです。
慣れるまでの時間はどうしても必要ですが、それを乗り越えると作業の効率がぐんと上がります。ショートカットできるのはほんの数秒かもしれませんが、積み重ねるとかなりの無駄な時間が削減できます。
1秒でも早く仕事を終わらせて、インプット / アウトプットの時間や休息の時間を作りましょう。私のように左利きの方にもおすすめしたいです。
▼ 渋谷さんのオリジナルプロファイル
「Adobe Illutrator」にて、お使いいただけるプロファイルをご提供していただきました!
Macをお使いの方は
こちら
※クリエイターの方からいただいたプロファイルのみを配布しているため、OSやキーボード配列によってはプロファイル配布がないものもあります。
ご了承ください。