【 モーショングラフィックデザイナー : ふにゃ 】
自分に合ったモードで自由にカスタマイズ可能!

フリーランスのモーショングラフィックスデザイナーのオバケとして活動しています。
Adobe After Effectsを使い、ミュージックビデオやライブコンサートの映像を主に制作させて頂いています。昨年の主な作品としてはNeko Hacker「くいしんぼハッカーMV」や「東山奈央 1st TOUR "LIVE Infinity"」演出映像などを制作させて頂きました。
くいしんぼハッカーは、ライブ映像とは違いYouTubeにアップロードされるMVだったので、見てくださる方が何度見ても楽しんで頂ける作品になればと思い、細かいネタをたくさん仕込みました!
曲の元気な雰囲気を出したかったので、常に何かが動いているように気を付けて制作させて頂きました。
中でもサビ前でたくさん流れてくる実写の食べ物は、Twitterでフォロワーさんから手作り料理の写真を募集したりして、すごく楽しかったです。
深夜にお腹が減った状態で頂いた画像を一枚一枚保存していくのはなかなかキツかったです。笑
東山奈央さんのライブの映像演出では、ツアーの各公演ごとに1回きりしか流れないため、くいしんぼハッカーのような一時停止したくなるような細かい作りこみというよりは、会場を盛り上げるためにとにかく音に合わせた気持ちのいい動きや、動画サイト向けのMVではあまり僕自身は使わない激しい点滅を重視して制作させて頂きました。
会場のLEDの形も正方形が並ぶような特殊な形だったので、1マスずつ歌詞が出るような演出など形を活かした演出にさせて頂きました。
横浜公演では関係者席を頂いて実際に見に行かせて頂いたのですが、制作した映像が会場と一体となり、見に来てくださった方にもすごく盛り上がって頂けて、本当に感動しました。
🌈東山奈央 1st TOUR “LIVE Infinity”🌈
—ふにゃ👻 (@_funyaa) September 9, 2019
「ネバギバ音頭」「オトメイロ」「イマココ」の演出映像を制作させて頂きました!https://t.co/preJRCtKg4#うぉーうぉーしてきたぜpic.twitter.com/4Jw3ksRKPL
特にMVの制作をする時に心がけている事なのですが、歌詞の内容に寄り添ってストーリーを組んでいくのが昔からすごく好きなので、内容からここはこういう意味なのかなとか色々想像しながらご覧いただけたらすごく嬉しいです!
曲に込められているストーリーをさらに前に出すことができるのがMVのいい所だなと思っているので、打ち合わせの時には場合によっては作詞の方に歌詞の意味を1行ずつ細かく解説して頂く事もあります。
基本的にはメインでAdobe After Effectsを使い、必要に応じてIllustratorやPhotoshop、Cinema 4Dなどを使って制作しています。
作業工程としては、毎回意外とバラバラで、僕が絵コンテを描く時もあればイラストレーターさんが描いたり、絵コンテ自体描かないで作ってしまうという時もあります。
くいしんぼハッカーの制作では、イラストレーターのきあとさんが描いてくださったのですが、絵コンテを頂いた時に、変えたい箇所があったら自由に変えて大丈夫と言ってくださったので、結構絵コンテをがっつり無視して作ったシーンもあり、お互いのアイデアのいい部分が組み合わされる形になってすごく楽しかったです。
普段は主にオンラインで公開される形の映像を作ることが多いので、実際の会場で映像を展示してみたいです!
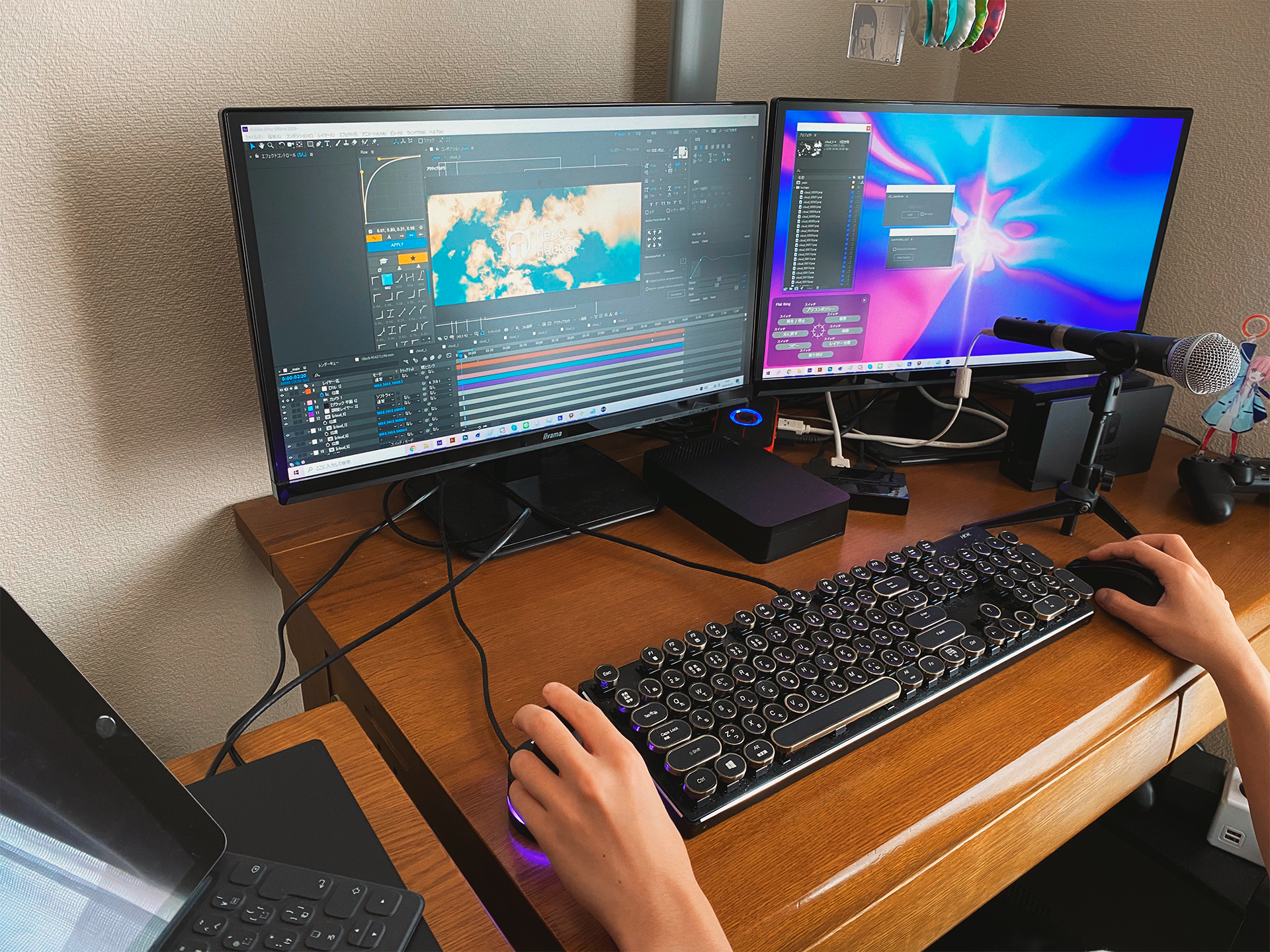
絵コンテを描くときだけiPadのProcreateを使い、映像はマウスコンピューターさんのDAIVシリーズのWindowsのデスクトップPCで制作しています。
スペックはこんな感じです!
CPU - Intel i7-6700K
GPU - GeForce GTX1060
RAM - 32GB
実は以前からデバイスの存在自体は知っていました。
Orbital2についても、刀 彼方さんや、sheepDさんのインタビュー記事で存じ上げておりました!
実際に左手デバイスを使うのは今回が初めてで、元々左手デバイスと聞くとイラストレーターさんが使われるイメージがあったのですが、今回のお話を頂いて使ってみると映像ソフトでも色々な応用ができてすごく便利で驚きました。
とにかく割り当てられる項目が多かったので最初は使いこなせるか少し不安だったのですが、実際に使いながら調整をしていくうちに色々ここはこうして、こっちにはこれ割り当てたら便利そう!みたいな感じで色々自分なりに使いやすさを追求出来て面白かったです。 デザインもコンパクトにまとまっていて操作感もよかったです。あと、リングの部分が好きな色に光らせることができるのもかわいいなって思いました!僕はAeカラーの紫に光らせています。
プロファイルは2週間ほどで作成しました!
プロファイルを作り終わる頃には操作にも慣れたのではないかと思います!
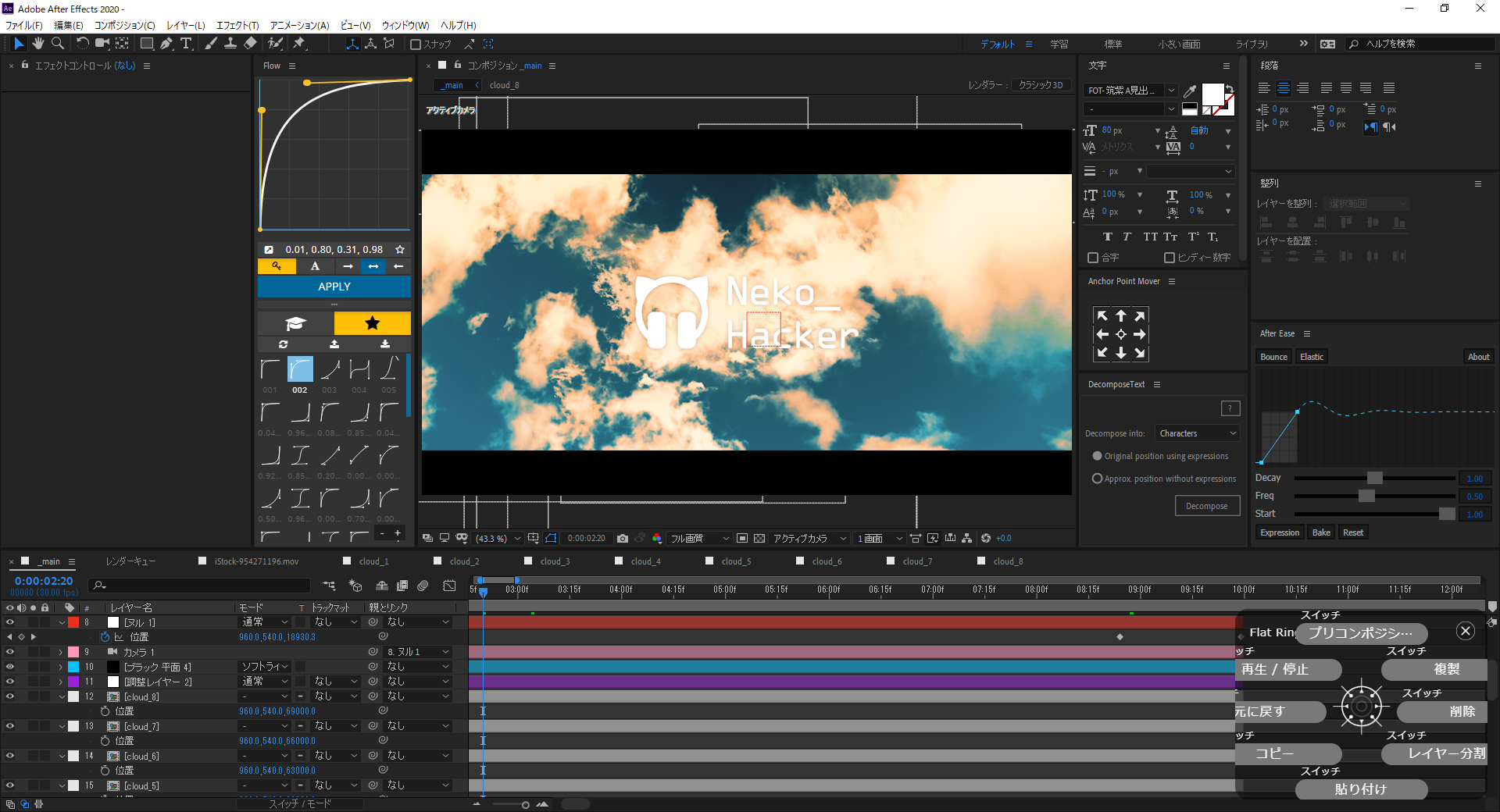
Adobe After Effectsを使い作業をする際にタイムラインの拡大縮小を頻繁にするのですが、これをOrbital2の中央のスティックの回転に割り当てるとすごく便利でした! 従来のショートカットを使う場合キーボード上で右半分にある「-」と「^」を押すために、右手をマウスから離して一度動かさないといけなかったので、これがなくなっただけでもかなり快適に作業が出来るようになったと思います。
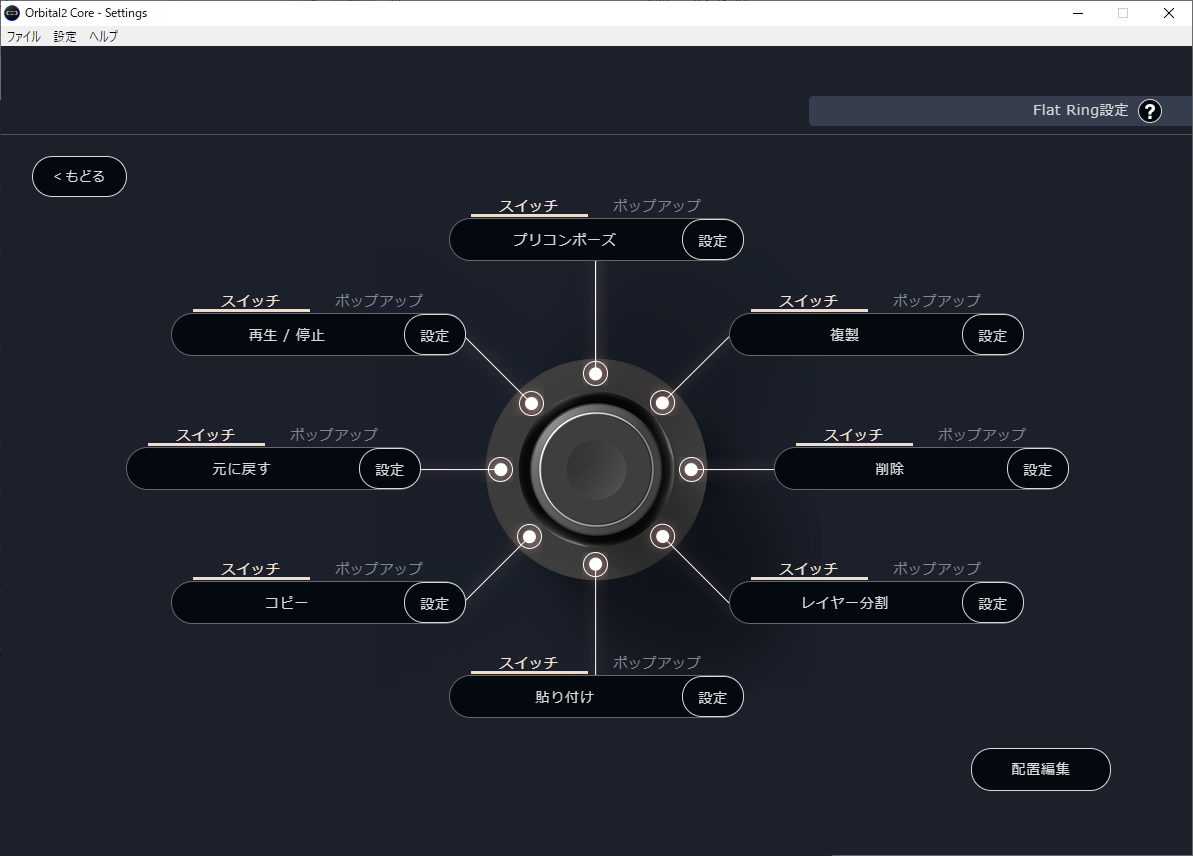
「Ctrl + Shift + D」でレイヤーの分割や、「Ctrl + Shift + C」でプリコンポーズなどのキーを3つ押さなくてはいけない操作なども周囲のボタンに割り当てることができ、便利だなと思いました!
「Ctrl + Shift + D」はフラットリングの5時の方向に、「Ctrl + Shift + C」はフラットリングの12時の方向に設定しています。
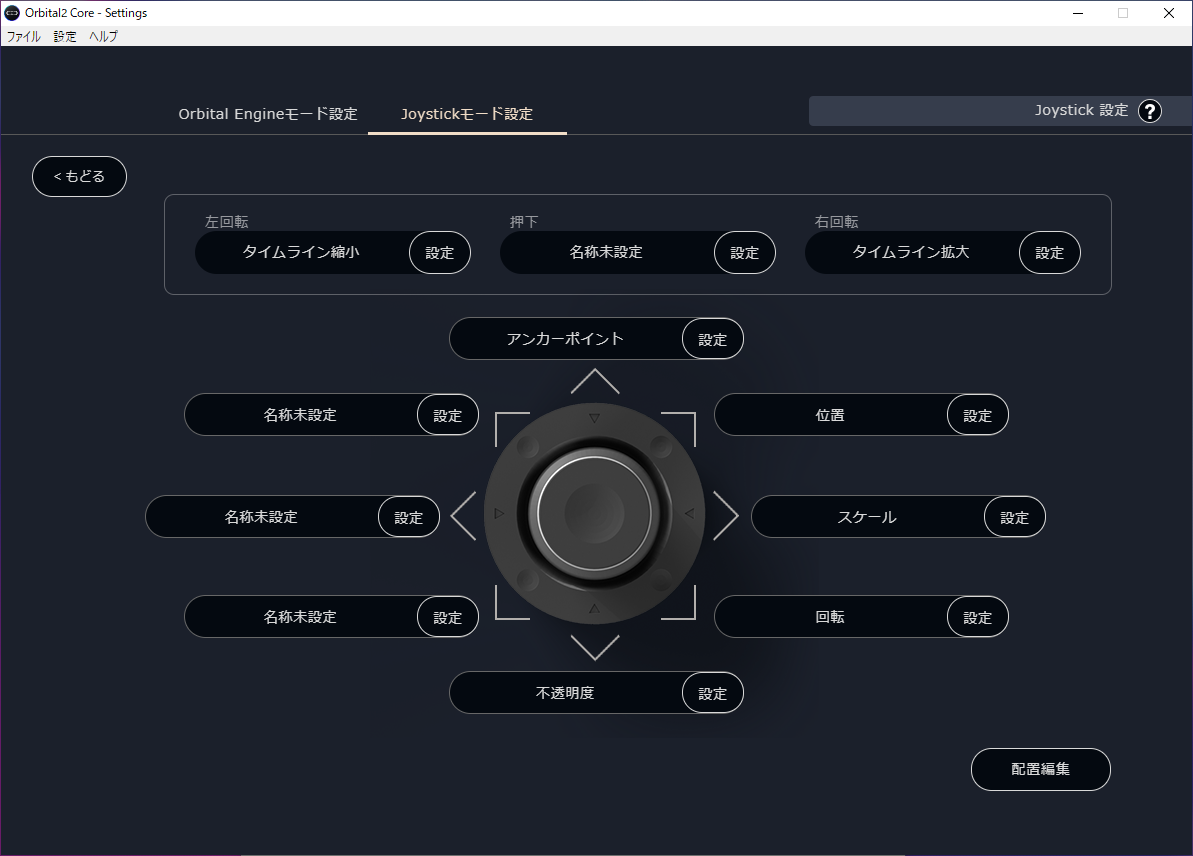
Orbital2には中央のスティックを使い入力する場合(Orbital EngineのJoystickモード)と、周囲にあるボタンを押すことで入力する場合(Flat Ring)があるのですが、僕の場合スティックがどうしても1発で狙った方向に倒せない時があったため、押し間違えにくいボタンの方に「レイヤーの複製」「削除」「レイヤーの分割」などの実際に何か変化を与えるショートカットを設定し、スティックには「a」でアンカーポイント、「p」で位置、「s」でスケールのプロパティを表示というようにプロパティを切り替えるショートカットを設定しておけば、気軽に適当な方向にスティックを倒してから回して調整することで、何となく目当てのプロパティが表示できて便利でした!
Orbital Engineモードは全く使っていないのですが、もしメインで使う場合は、10フレーム先に進む「Ctrl + Shift + →」や 10フレーム先に戻る「Ctrl + Shift + ←」等をスティックの回転部分に割り当てたら便利かなと思いました!
他にもプレビューを拡大する「.」(ピリオド)や縮小する「,」(コンマ)を割り当てても便利に使えると思います!
個人的な好みなのですが、なるべく作業中にモードの切り替えをせずに使いたかったので、Orbital Engineモードはあえて全く使っていません!
とはいえ、設定画面のその他機能の部分から入力1つでOrbital Engineモード、Joystickモードそれぞれのモードに切り替える割り当てもできるので、両方のモードを行き来して使いたい方にもすごく便利だなと思いました!
普段の作業で一番頻繁に使う「コピー」「貼り付け」や、「元に戻す」もボタンに割り当てるとすごく便利でした。押すのにマウスから一度手を離さないといけなかったdeleteキーも割り当てると左手で1発で押すことが出来るのですごく効率化できているのではないかと思います!
他にも個人的にこれからOrbital2を使われる方におすすめなのが、僕の場合最初のうちは自分でもどこに何を割り当てたのかわからなくなってしまう時があったため、原始的な方法ですが本体の下にメモ用紙などを敷いて、そこに何を設定したか書いておくのが思ったよりも効果的でおすすめです!(※1)
※1:「ガイド表示」という機能がございます。設定した内容が画面上に表示できる機能となっております。
実際にガイド表示機能も試してみたのですが、画面の好きな位置に設定した項目が表示出来てとても便利ですね!これがあれば使い始めたばかりの方もすぐに慣れる事が出来ると思います。
Orbital2を使って実作業のスピードが上がれば、その分浮いた時間を構成を考える時間に回したり細かい作りこみが出来るので、今後ももっともっとこういったツールを活用して作品のクオリティを上げていければいいなと思ってます!
結構最初、僕のように使いこなすまで時間かかりそう!と思われる方は多いと思うのですが、一度慣れてしまえば色々と活用できるのですごく便利なツールだと思います。先述のガイド機能などもあり、初めて使う方にも親切な作りになっているので、Orbital2で是非左手デバイスデビューをしてみてはいかがでしょうか!
▼ ふにゃさんのオリジナルプロファイル
「After Effects」にて、お使いいただけるプロファイルをご提供していただきました!
Windowsをお使いの方は
こちら
※クリエイターの方からいただいたプロファイルのみを配布しているため、OSやキーボード配列によってはプロファイル配布がないものもあります。
ご了承ください。