【 YouTuber : ダストマン 】約40種類のモーショングラフィックスをワンクリックで呼び出せる!?

みなさん・・・進化して帰ってきましたよ!
僕はショートカットキーをこの中に割り当てるってよりも「マクロ」
いわゆるキーボードの操作を全部この中に組み込むことができるんですよ。
それを去年の9月に「Orbital2で全自動モーショングラフィックス開発した」みたいな動画で、ある程度Orbital2に10種類ぐらいマクロを詰め込んでいます。
全自動でAfter Effectsで動作するモーションをこの中に入れてたんですけど、今回ですね・・・約40種類、この中に組み込んでみました!使い方はOrbital2のフラットリングをポチっと押して追加したいモーションを選ぶことで約40種類のモーションが一瞬でつきます。
Orbital2にもともとそういった機能があるのではなく、僕が手付けしたモーションをこのOrbital2に組み込んでいるので、いわゆるダストマンが気持ちいいと思うモーションがこの中にマクロとして登録されているという認識をしていただければいいんじゃないかなと思います。
従来の作業時間のほぼ1/2から1/3の時間でムービーみたいなものが作れるようになりました。
Orbital2の基本的な使い方とかどういう風にショートカットキーを登録するのとかは、
以前の動画で解説してるので気になる方は見てみてください!
▼ 前回の記事はこちらをクリック!
今回は、Orbital2に組み込んだ「全自動モーショングラフィッカー・改」と言いましょうか。
組み込んだマクロの使い方を主に説明していきます!
今回制作した動画内に出てくる、「組み合わせるとこんな感じ」というモーションについて、実際に制作している様子を見せながら、解説していきます。 ※以下文言に関して、動画とは違う表現方法で記載しております。
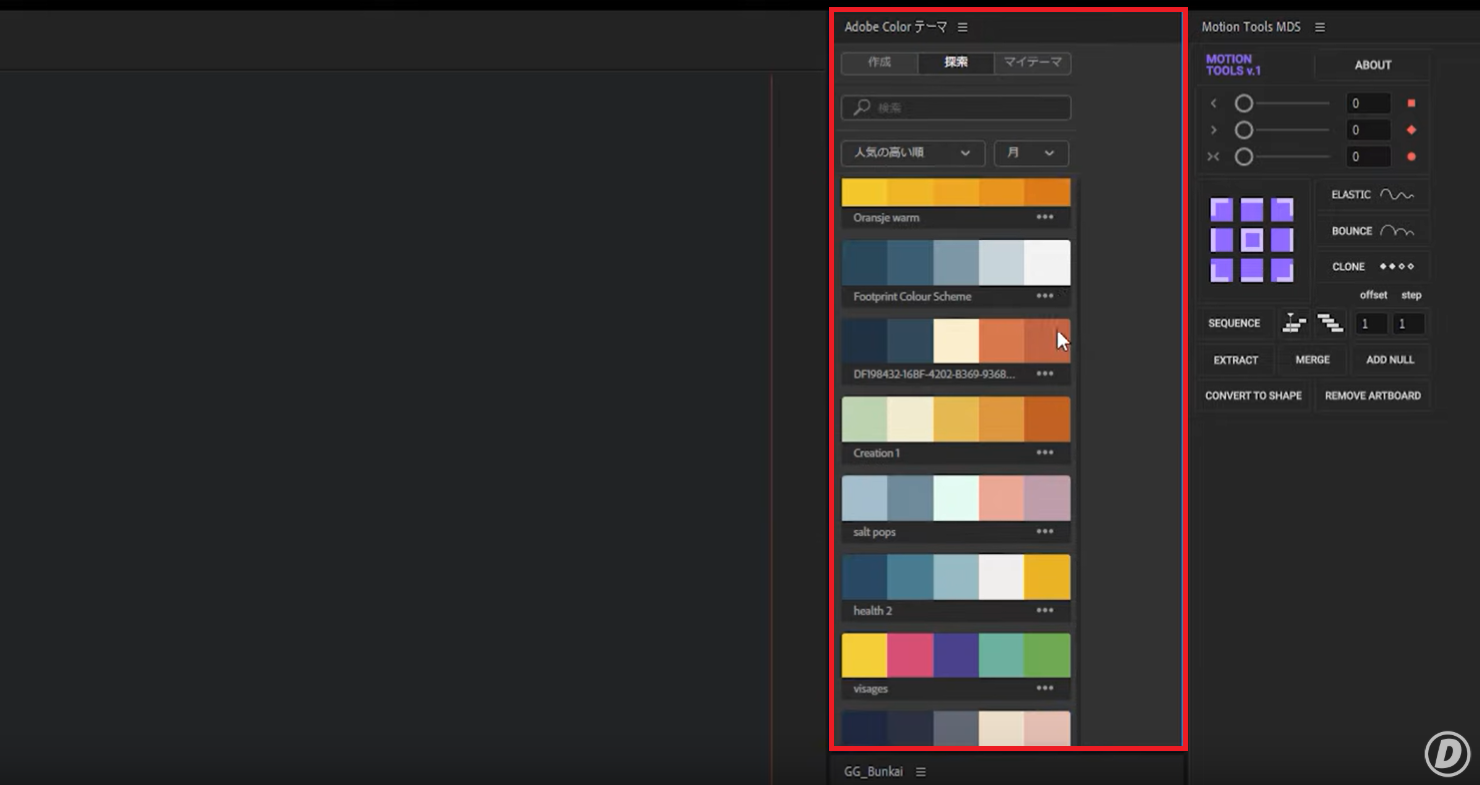
まずは、背景を作成し、エフェクトの塗りを入れます。 今回、デフォルト(メニューバー:「ウィンドウ」>「拡張機能」>Adobe Color テーマ)で入っているAdobeカラーテーマという色の管理ツールを使っています。 これを使うことで、カラーバランスが崩れにくくなり、配色の組み合わせも出てくるので、色調整が苦手な方は使うと便利なのではないのかなと思います。
「組み合わせるとこんな感じ」という文字を入れます。
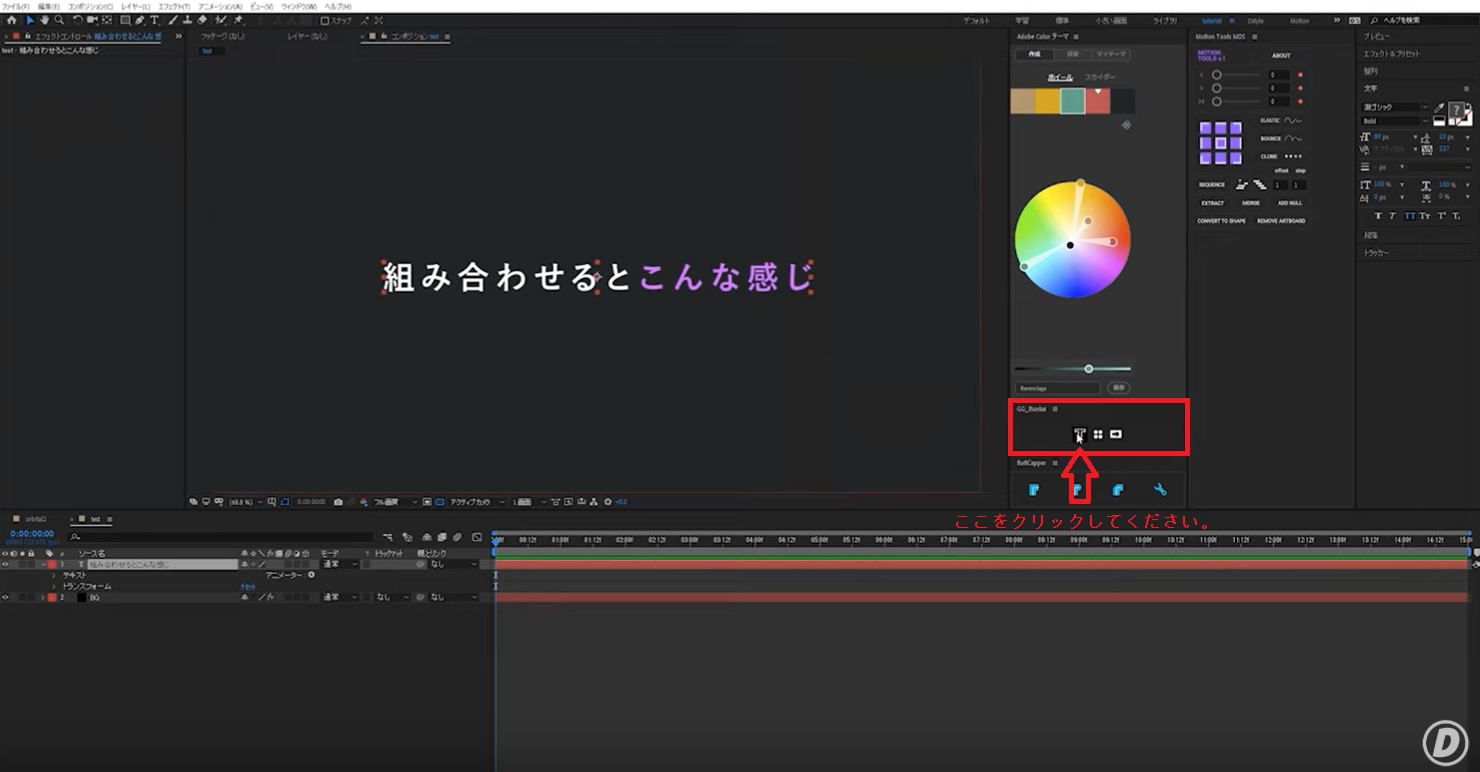
テキストレイヤーをシェイプレイヤーに分解していきますが、ここでGG_Bunkaiというスクリプトを使っていきます。
GG_Bunkaiは、文字を行単位や1文字単位、パーツ単位で分解できます。
こちらからダウンロードください。
GG_Bunkaiを使う前に、今回Orbital2と色々なスクリプトを組み合わせることで、より早くモーショングラフィックスを作ることができるので、スクリプトも一緒に解説に入れていきます。
「組み合わせるとこんな感じ」という文字のレイヤーを選択して、GG_BunkaiのTというアイコンをクリックすると、1文字ずつ分解されました。
これと私が作った全自動モーショングラフィックスの相性がとても良いです。
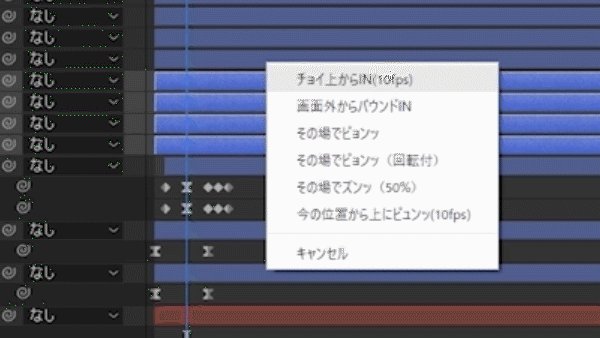
フレームを最初に合わせて、「組」と「み」を選択して、Orbital2の左のボタン(※1)を押します。「チョイ左からIN(10fps)」をクリックします。そうすると、自動でアニメーションが付きました。以下のような感じになります。
※1:ボタン:Orbital2の各方向にあるのフラットリング上のスイッチ
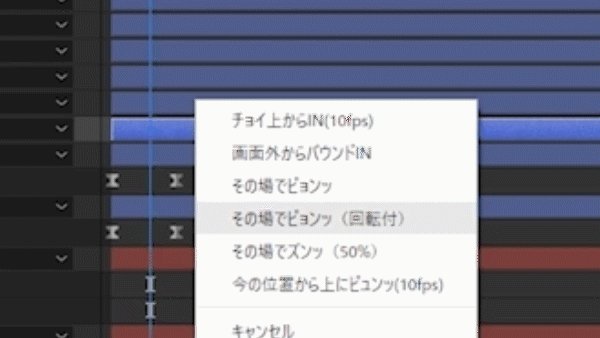
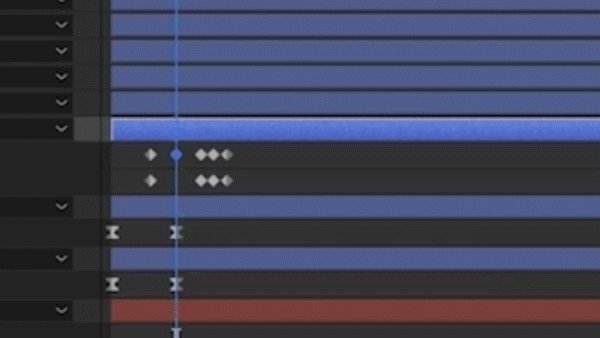
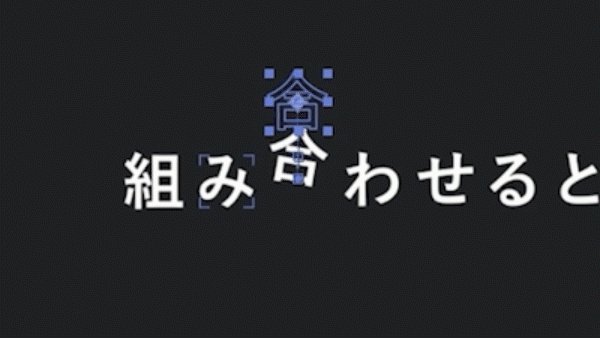
次は、「合」をクリックして、Orbital2の上のボタン(※1)を押して、「その場でピョンッ(回転付)」をクリックします。
以下のような感じになります。
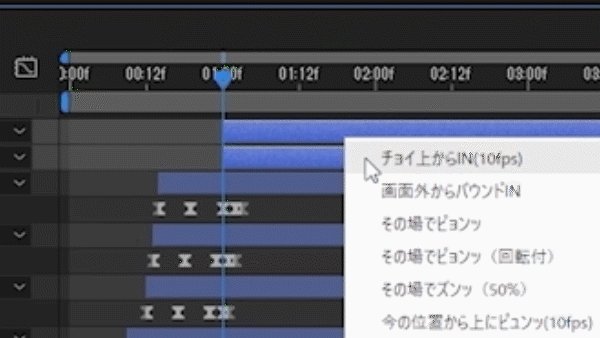
「合」が上がって、下がると同時に、「合」「わ」「せ」「る」「と」が一気に上から降りてくるアニメーションをつけてきます。Orbital2の上のボタン(※1)を押して、「チョイ上からIN(10fps)」をクリックします。
以下のような感じになります。
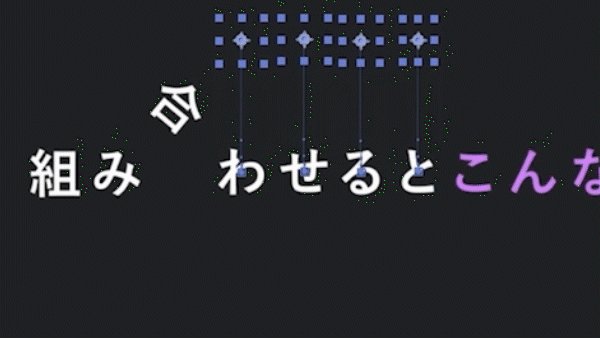
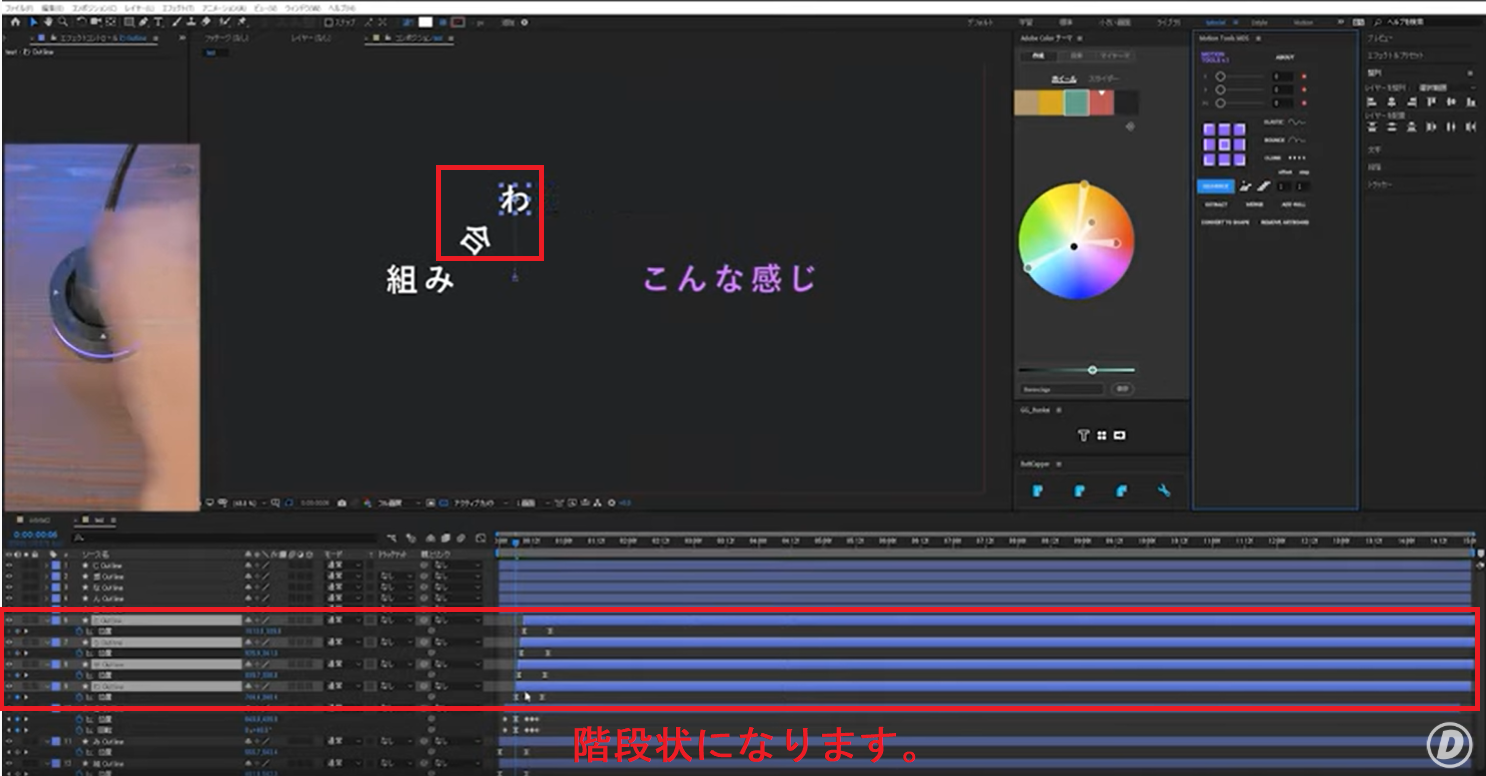
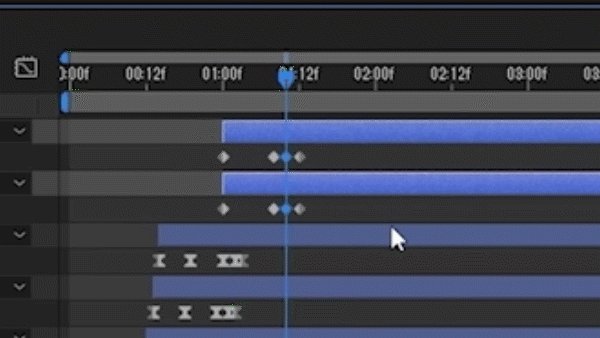
つぎに、「わ」「せ」「る」「と」が階段状になってほしいので、Motion Toolsを利用します。
Motion Toolsは、イージングをかけたり、アンカーポイントを移動したり、バウンスやクローンなどをつけたりでき、全自動化には必須のスクリプトです。
MotionDesignSchoolからダウンロードしてください。
(※After Effectsの教材販売しているMotionDesignSchoolの無料講座を受講するとMotion Toolsをダウンロードすることができます。)
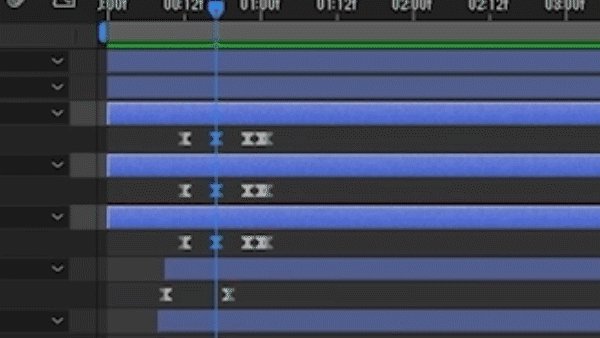
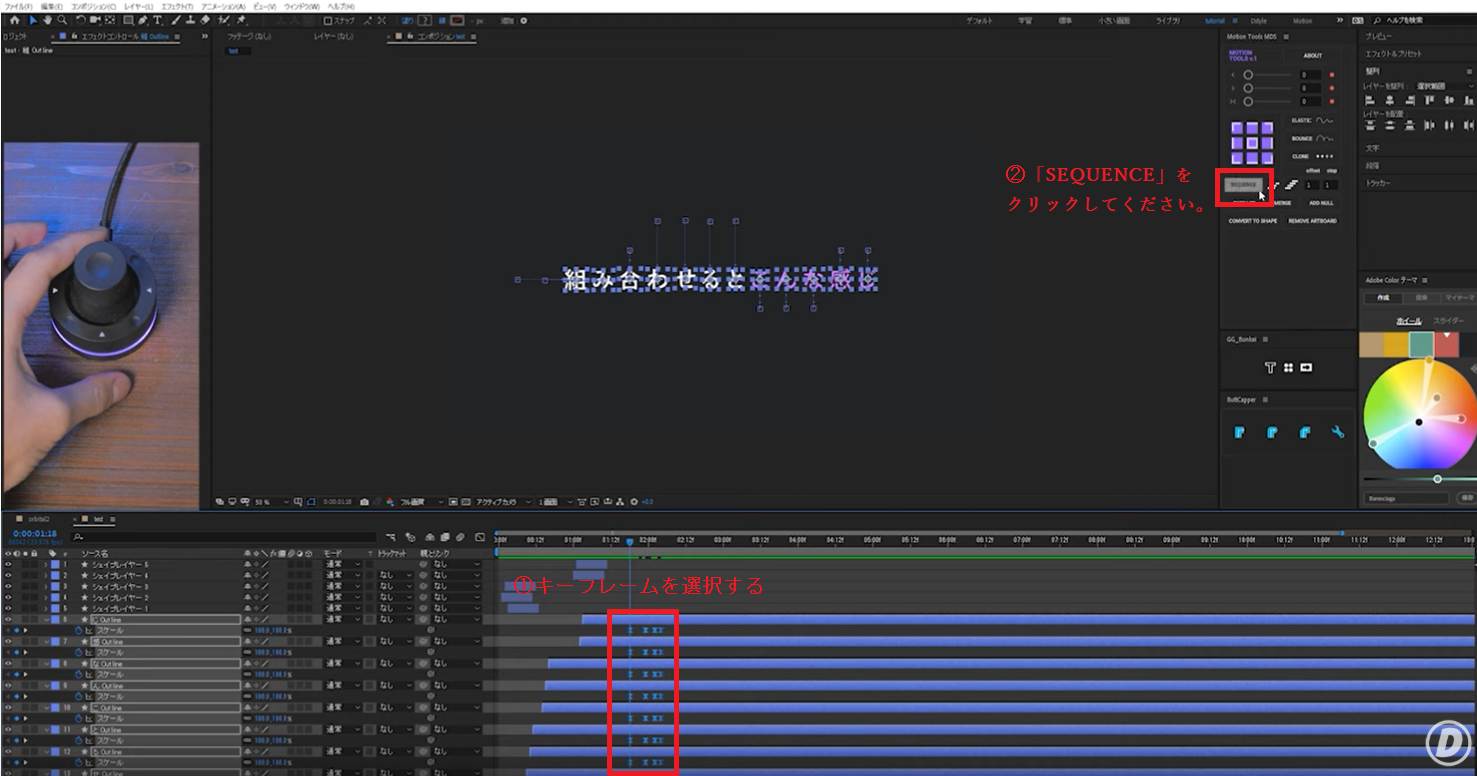
「わ」「せ」「る」「と」を選択して、Motion Toolsの「SEQUENCE」ボタン(※1)の右にある階段状のアイコンをクリックします。その後に、「offsetを1」、 「stepを1」にして、「SEQUENCE」をクリックしてください。
階段状に並びます。
「わ」「せ」「る」「と」が落ちてくると同時に、「こ」「ん」「な」が下から入ってくるアニメーションをつけます。
「こ」「ん」「な」を選択して、Orbital2の下のボタン(※1)を押して、「その場で下がりピョンッ」をクリックします。
できたアニメーションを階段状に並べるために、先ほどと同じようにMotion Toolsで同じようにずらすと、以下のような感じになります。
「こ」「ん」「な」が上がってきたと同時に、「感」「じ」が上に上がるアニメーションをつけます。Orbital2の上のボタン(※1)を押して、「その場でピョンッ」をクリックします。「じ」を1フレームだけ移動させると、以下のような感じになります。
これで複雑なアニメーションが一瞬でできます。
パスのアニメーションもOrbital2のマクロに組み込んであります。 全自動というよりも、半自動になっています。
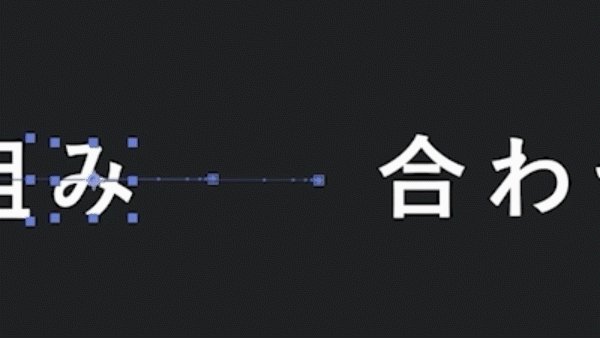
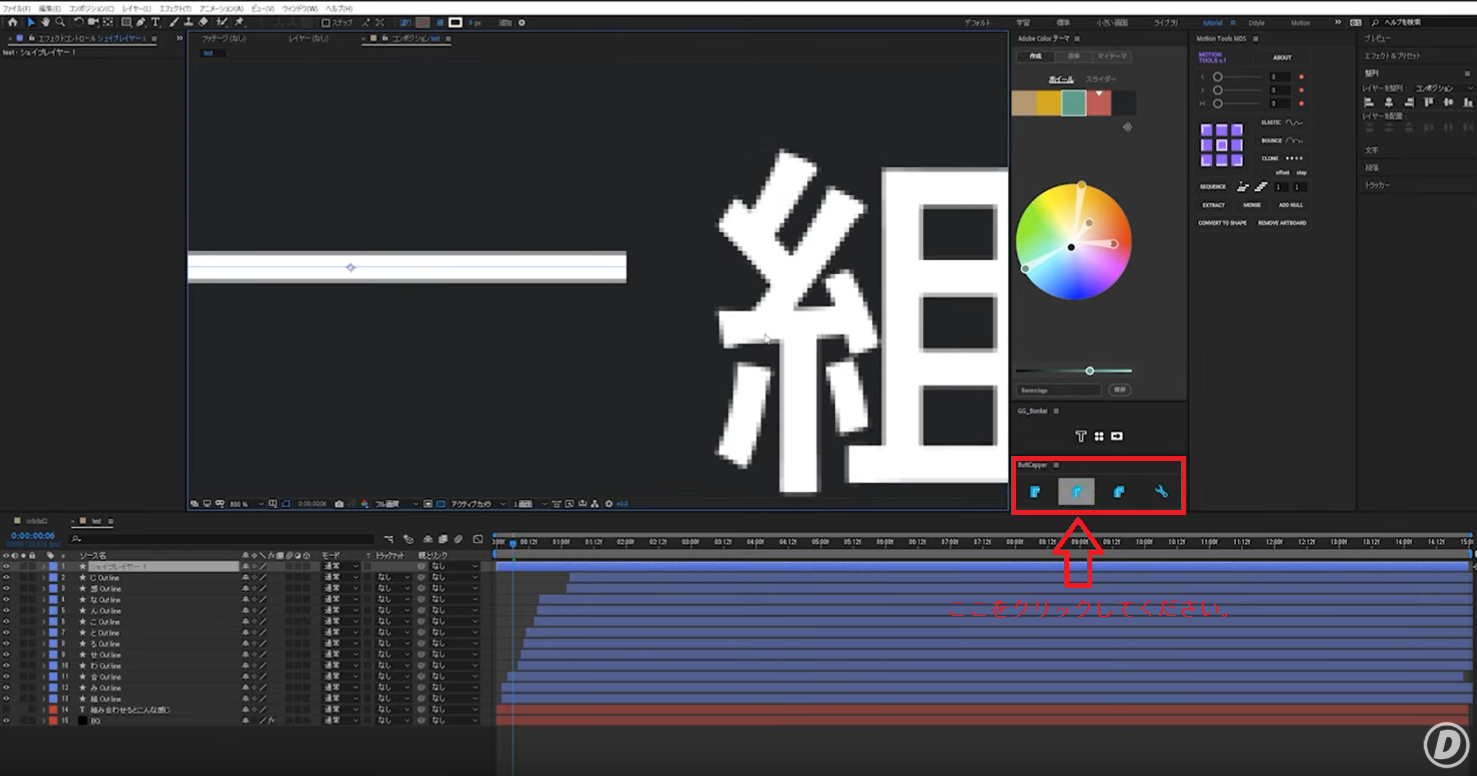
パスツールを選択して、6ピクセルの塗りなしの線を作ります。 「組」の左に線を入れて、入れた線のシェイプレイヤーを選択して、ButtCapperの角が丸まっているアイコンをクリックすると、一瞬で線の角が丸くなり、便利です。
ButtCapperを使わないやり方は、線のシェイプレイヤーをクリックして、「コンテンツ」の中の「シェイプ」の中の「線」のプロパティを開いて、「先端」の項目内にある「丸型」を選択する必要があります。これを1クリックでできるのは、とても便利です。
ButtCapperはワンクリックでシェイプの角の形状を変更できます。
ButtCapperからダウンロードください。
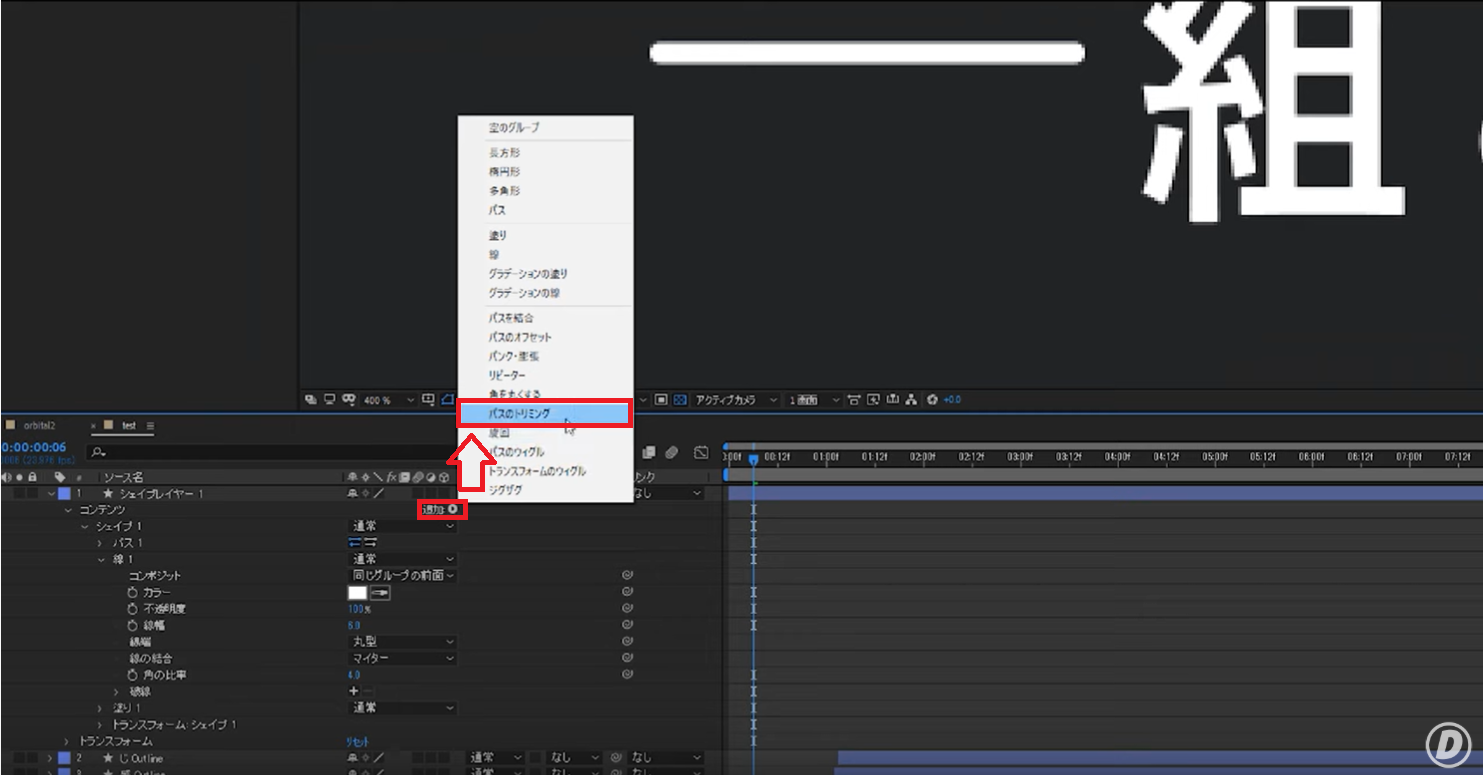
角が丸い線ができたら、線のシェイプレイヤーをクリックして、レイヤーのパラメータを開き、「追加」をクリックして、「パスのトリミング」をクリックします。
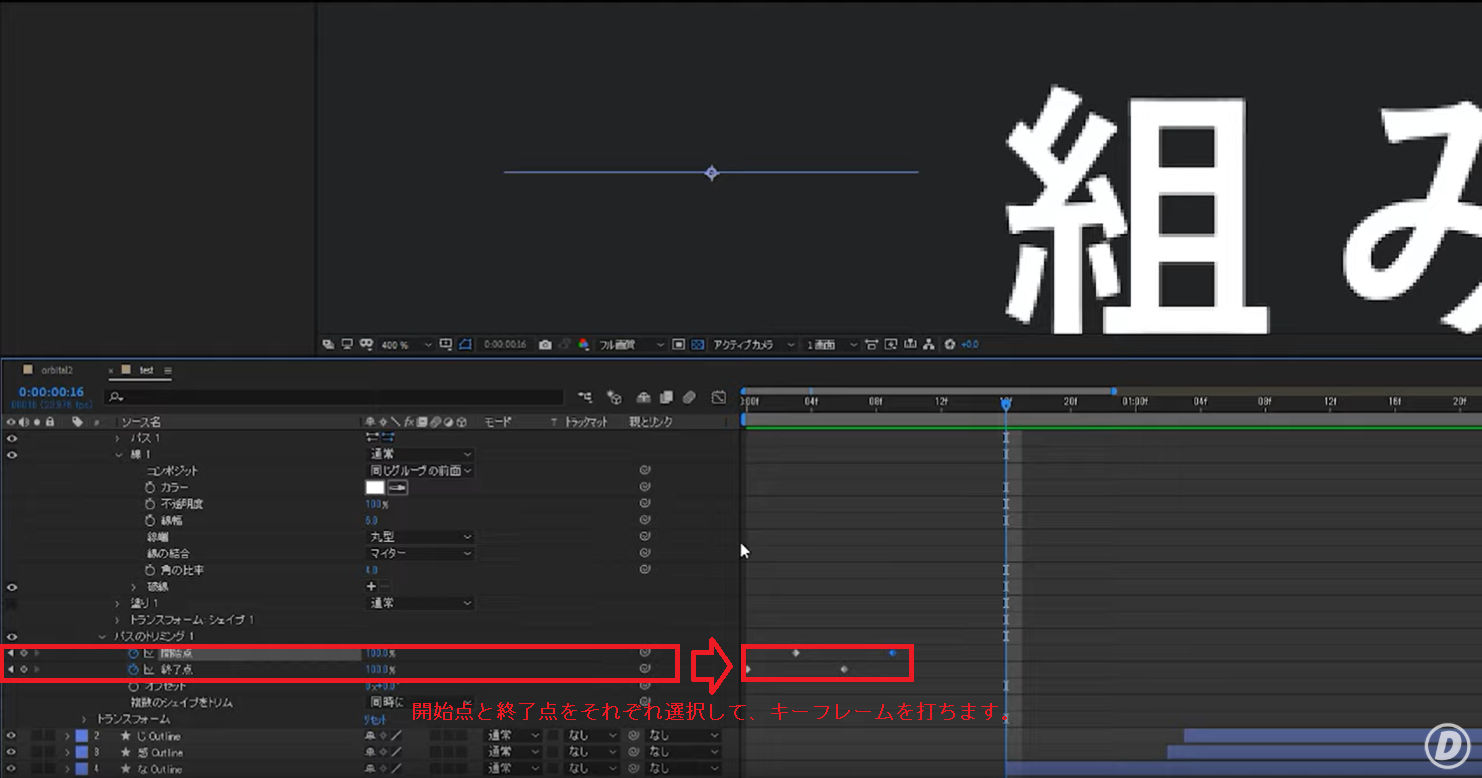
ここからパスのトリミングのアニメーションをつけていきます。線のシェイプレイヤーをクリックして、「コンテンツ」の中の「パスのトリミング」のプロパティを開いて、「終了点」のキーフレームを打ちます(5フレームほど)。
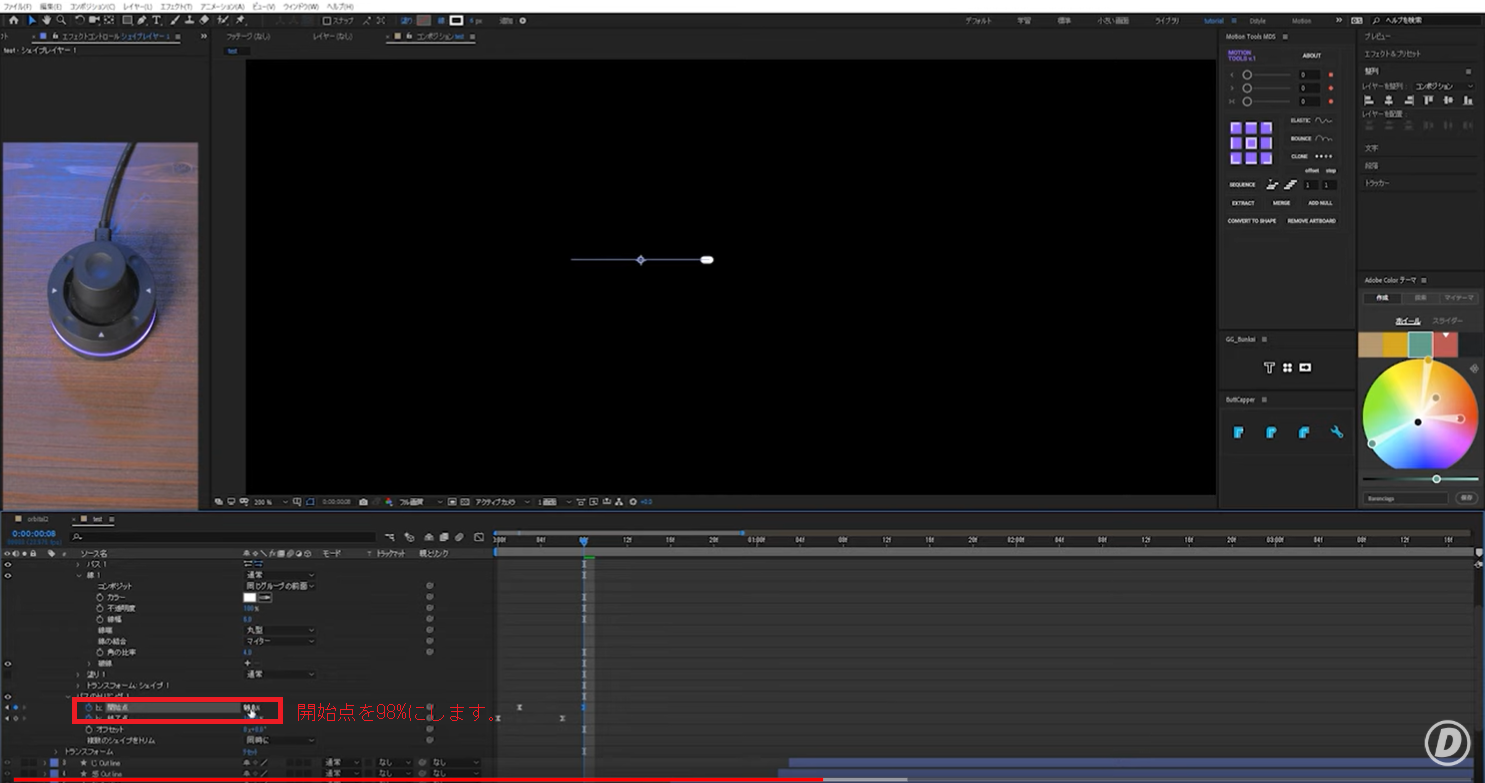
また「開始点」のキーフレームを入れて、線が消えていくアニメーションができます。
さらに、緩急のあるアニメーションをつけるために、Orbital2にマクロを組みました。
開始点の左のキーを選択後、Orbital2の左のボタン(※1)を押して、「始 パストリムイーズ」をクリックしてください。また右側のキーを選択後、Orbital2の右のボタン(※1)を押して「始 パストリムイーズ」をクリックしてください。
つぎに終了点の右のキーを選択後、Orbital2の右のボタン(※1)を押して、「終 パストリムイーズ」をクリックしてください。
また終了点の左のキーを選択後、Orbital2の左のボタン(※1)を押して、「終 パストリムイーズ」をクリックしてください。
そうすると、以下のような感じになります。
Ctrl+dでコピーして、ペンツールを利用し、線を1本から3本にします。 線の1本だけ色を変えるなどしてみつつ、タイミングの調整などを行うと、パスのトリミングのアニメーションができました。
強調のモーションを入れます。
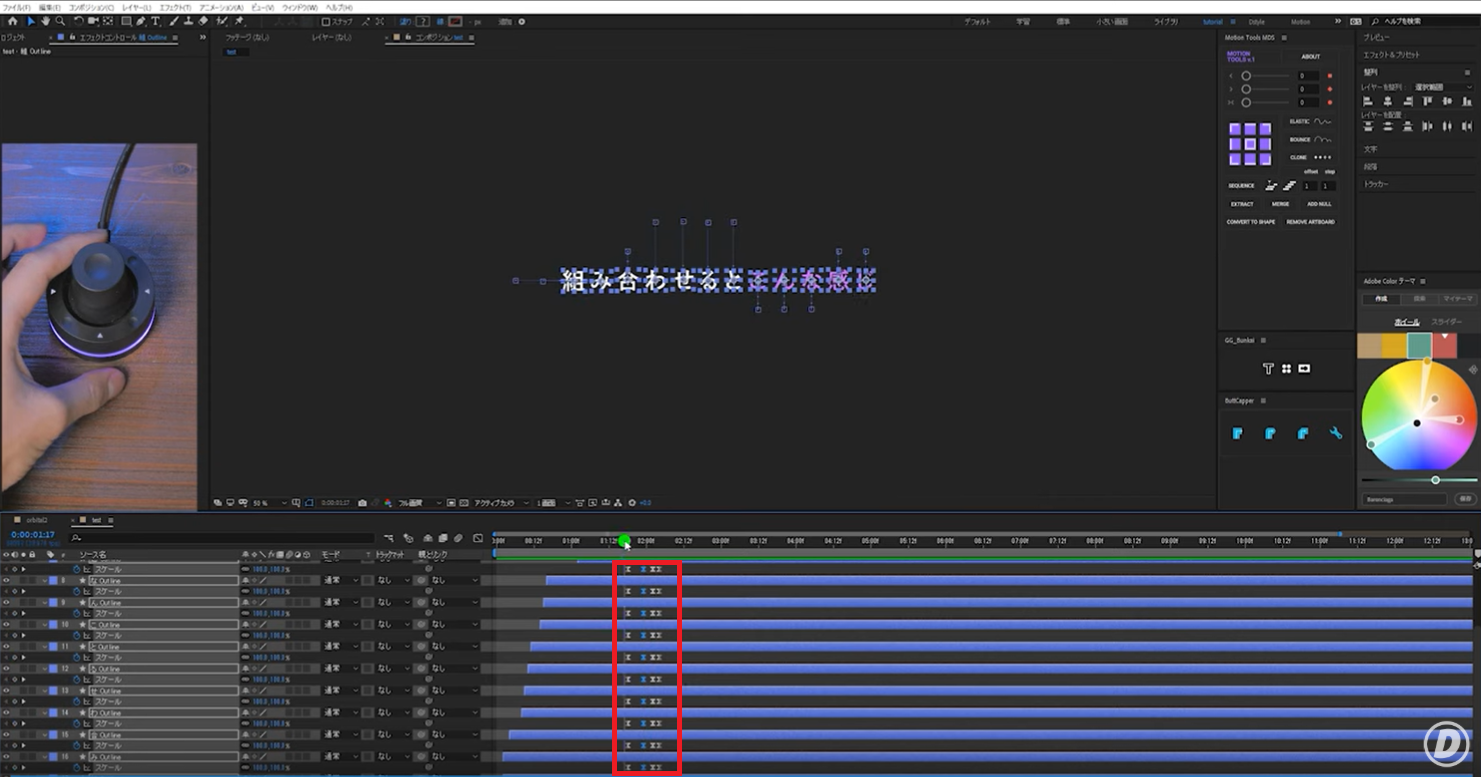
全テキスト(「組み合わせるとこんな感じ」)のレイヤーを選択して、Orbital2の下のボタン(※1)を押して、「その場でズンッ(50%)」をクリックしてください。自動でテキストを強調させるキーが打たれました。
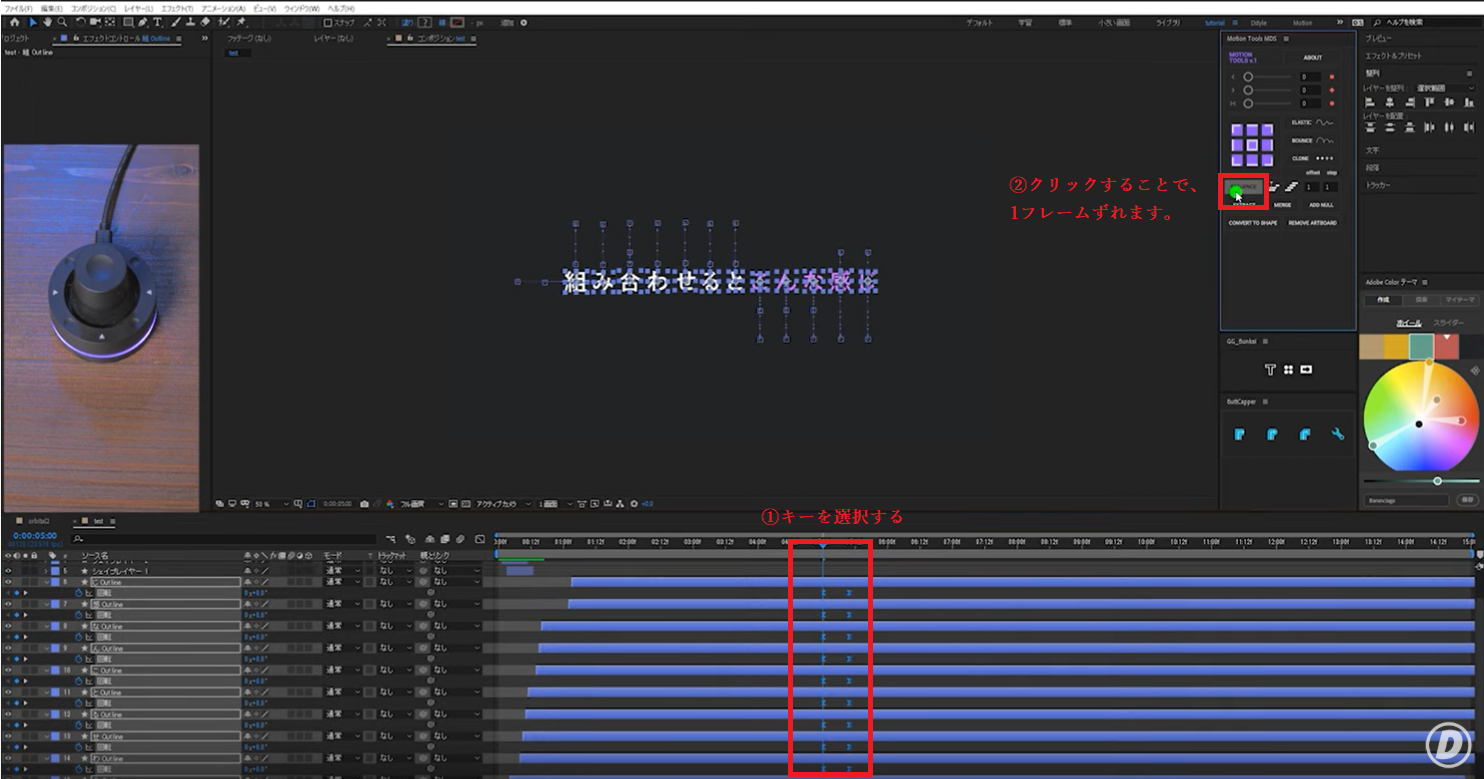
全テキスト(「組み合わせるとこんな感じ」)のキーフレームを選択し、キーフレームにも適用できるMotion Toolsを使うと、一つずつキーフレームがずれて、協調だけでなく、階段状にもなります。
回転させるアニメーションもOrbital2のマクロに組み込んでいます。
全テキスト(「組み合わせるとこんな感じ」)のレイヤーを選択して、Orbital2の右斜め下のボタン(※1)を押して、「360右回転イージーイーズ」をクリックしてください。全テキスト(「組み合わせるとこんな感じ」)を1フレームずつ移動させて、全テキストが回転するアニメーションができました。
また文字だけでなく、他でも活用できます。
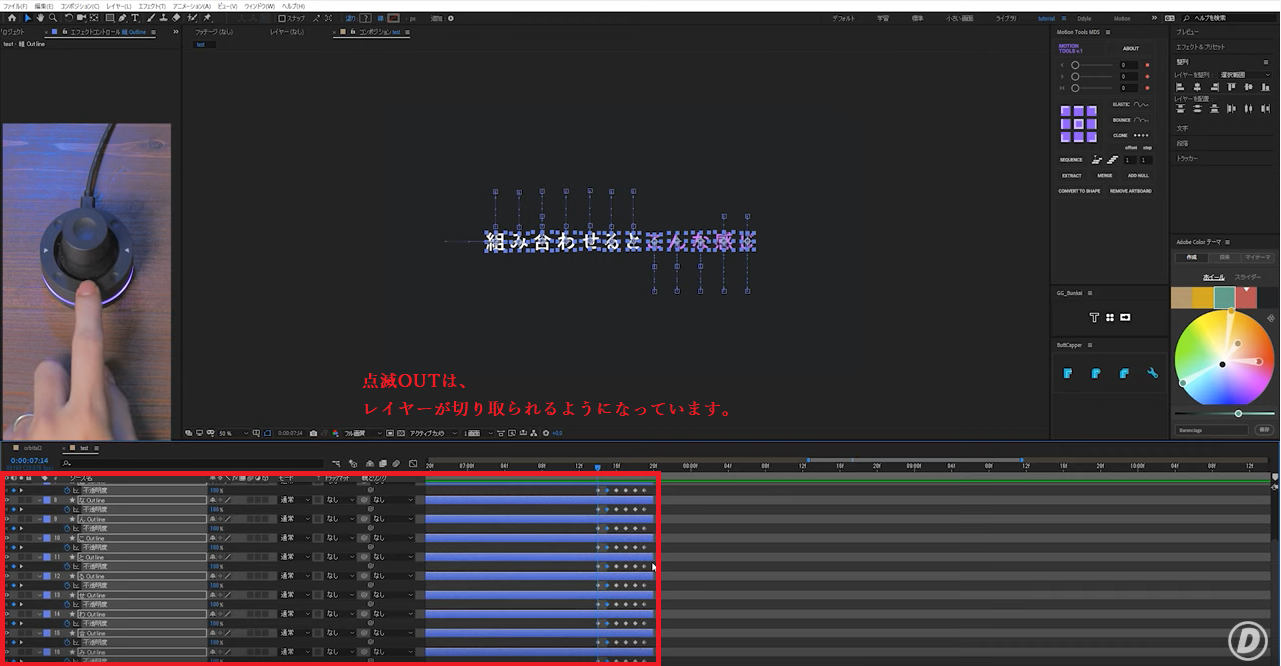
全テキスト(「組み合わせるとこんな感じ」)のレイヤーを選択して、下のボタン(※1)を押して、「点滅OUT」をクリックしてください。
Orbital2のマクロに組み込んだモーションを全部紹介はできていませんが、色々なモーションを取り入れているので、プロファイルをこちらからダウンロードして、ぜひ使ってください。
また私がOrbital2で使っている他機能としては、オービタルエンジンモードです。1フレームや10フレームの移動、タイムラインのズームインアウト、選択したレイヤー変更などのショートカットキーを登録して利用していますが、基本はフラットリングについているマクロばかり使っています。
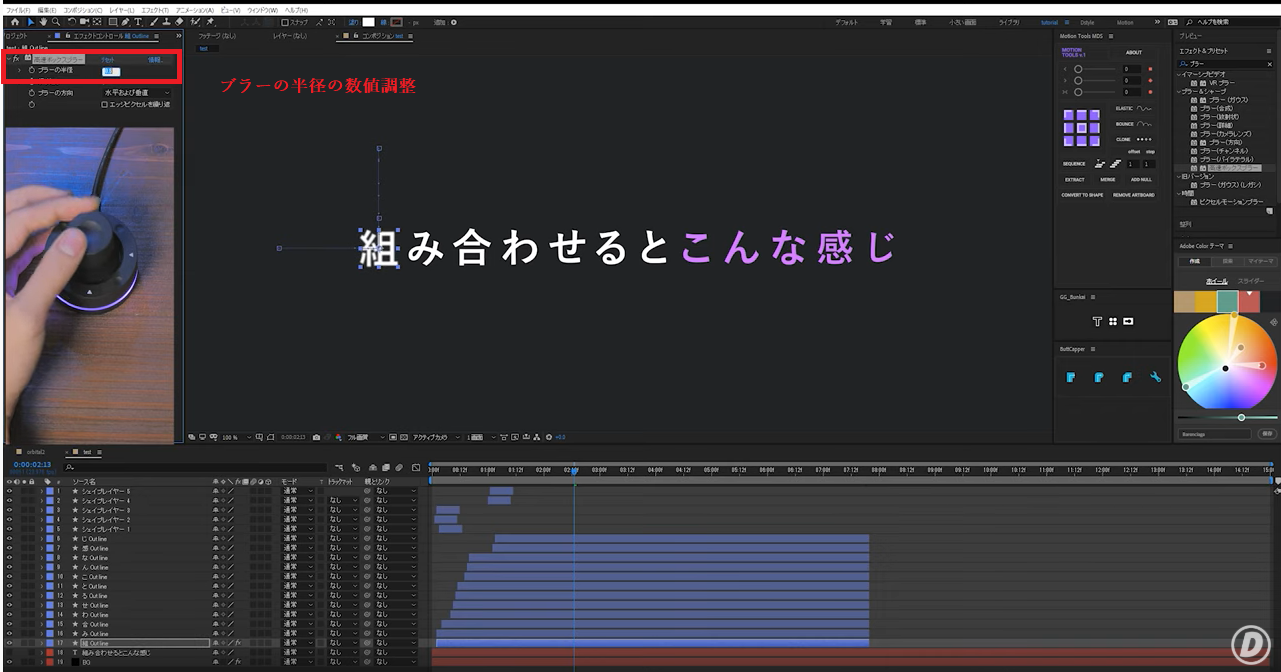
また「ブラーの半径」の数値調整などもOrbital2を回転させて、調整できます。
この部分はかなり活用できます。
Orbital2のマクロに組み込んだモーションは、今回テキストメインで説明しましたが、画像データにも活用できます。
基本的に繰り返し使うようなモーションは、Orbital2のマクロに組み込んでいるので、ぜひ活用してください!
今回、Orbital2に登録した「全自動モーショングラフィッカー」について、わからないことがあれば、TwitterのDMとかで聞いていただければと思います。
今回紹介したモーションであれば、この「全自動モーショングラフィッカー」でOrbital2と組み合わせて、簡単に作業することができるので、是非試してみてください!
AE初心者の方はもちろん、仕事でも使いやすいと思うので使っていただきつつ、ほかにも色々作ってもらえるといいと思います!